[html/css]글꼴 크기를 지정하는 font-size 속성(px, pt, %, em 차이)
css에서는 글꼴 크기를 지정할 때 font-size 속성을 사용합니다.
사용 예
p
{font-size: 1em;
}
[html/css] 글꼴을 지정하는 font 속성 배우기
속성값은 다음과 같습니다.
절대값 : 고정된 크기. 장치에 따라 크기를 조절할 수 없음.
px, pt, cm 등의 단위로 지정하거나
xx-small, x-small, small, medium, large, x-large, xx-large 중에서 선택
medium은 기본값으로 12pt=19px=13m=100%
*구 IE 버전의 경우, small이 기본값이라 doctype을 선언해주어야 medium이 기본값으로 나옵니다
DOCTYPE 선언하는 이유와 버전별 선언 정리 (HTML5, HTML 4, XHTML)
상대값 : 상대적인 크기. 장치에 따라 크기 조절이 가능함.
em, %, smaller, larger
* 웹 문서의 경우 기본 글꼴은 %(예: body 의 글꼴), 그 외 css 작성은 em으로 사용할 것을 권장합니다.
상속 여부 : YES
설명▶
pixel (px) : 고정된 크기 단위. (주로 컴퓨터 화면에서 사용됨)
1px은 컴퓨터 화면에서 점 1개와 같음.
크기가 조정이 안 된다는 단점이 있음.
point(pt) : 고정된 크기 단위. (주로 인쇄 매체에서 사용됨)
크기 조정이 안 됨
em: 웹 문서에서 사용되는 단위로, 컴퓨터 외 모바일 등 다른 장치에서도
크기 조정이 가능함. 1em은 12pt, 16px 100%와 같음.
(em은 대문자 M의 크기를 뜻한다고 함)
percent(%) : em과 비슷하게 다른 장치에 상대적으로 크기 조절이 가능함
xx-small = 9px = 0.5625em
x-small = 10px = 0.625em
small = 13px = 0.812em
medium = 16px =12pt = 1em
large = 18px = 1.125em
x-large =24px = 1.5em
xx-large = 32px = 2em
smaller : 상위 요소에 비해 상대적으로 더 작은 크기
larger : 상위 요소에 비해 상대적으로 더 큰 크기.
실제 사용 예를 보겠습니다~
html/css 작성▶ fontsize.htm
fontsize.htm
실행화면입니다▶
왼쪽이 body{ font-size: 100%} 화면이고, 오른쪽이 body{ font-size: 120%} 화면입니다
px, pt, xx-small의 경우 글자 크기가 그대로인데 em과 %로 글꼴을 설정한 텍스트는 글자가 더 커지네요.

▶ em 과 %
둘 다 상대적인 값에, 장치에 따라 크기 조절이 가능한데요
일부 브라우저에서 사용자가 텍스트 크기 설정을 바꿀 경우 크기 차이가 생깁니다.
IE 상단에서 보기>텍스트 크기>에서
보다 크게를 설정하면 em은 원래의 크기보다 너무 크게 표시되고
보다 작게를 설정하면 em은 원래의 크기보다 너무 작게 표시됩니다.
그래서 css를 작성할 대 기본 글꼴은 %로 설정하고(예 : body{ font-size: 100%})
그 외 css는 em으로 작성하는 것이 좋다고 하네요.
▶ 아래 표는 글꼴 크기를 px, pt, em, % 별로 정리해 본 것입니다.
h1, h2, h3, h4, h5, h6, xx-small, x-small, small, medium, large, x-large, xx-large의
px 크기나 em 크기를 같이 비교해서 보세요.
(브라우저마다 약간씩 차이가 있으므로, 다른 브라우저가 궁금하신 부분은 아래 링크 참조해 주세요)
http://css-class.com/test/css/defaults/UA-style-sheet-defaults.htm
▶ px 픽셀을 em 으로 환산하는 방법 : 1/16 x 픽셀값
예)
16px = 16/1 x 16 = 1em
15px = 16/1 x 15 = 0.9375 em
font-style 속성 (normal, italic, oblique 차이)
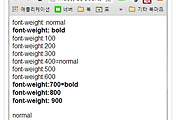
font-weight 속성 (bold, 100~900, bolder, lighter)
'css' 카테고리의 다른 글
| [html/css]외부 문서를 연결하는 link 태그 사용법 (1) | 2014.05.14 |
|---|---|
| [html/css] 글꼴을 지정하는 font-family 속성(serif, sans-serif차이) (4) | 2014.05.10 |
| [html/css] font-variant 속성(normal, small-caps) (0) | 2014.05.08 |
| [html/css] font-weight 속성 (bold, 100~900, bolder, lighter) (0) | 2014.05.07 |
| [html/css] font-style 속성 (normal, italic, oblique 차이) (0) | 2014.05.06 |






댓글