[css] width 속성
width와 height 속성은 너무 기본이라 모두들 알고 있을 것으로 생각돼 따로 다루지 않았는데
박스 모델을 설명하다 보니 꼭 필요한 부분 같아 오늘 정리해 보았습니다.
우선 박스 모델부터 살펴 볼게요.
요소의 박스는 content, padding, border, margin 으로 이루어져 있습니다.
content - 내용 영역
padding - 내용과 border 사이의 여백
border - 선
margin -border 와 바깥과의 여백
width 속성
요소의 너비를 설정할 때 width 속성을 쓰는데 이때 width는 content 영역만을 의미합니다.
(padding, border, margin을 포함하지 않음)
※ width 속성은 inline 요소, table rows , row groups(thead, tfoot, tbody) 제외하고
모든 요소에 적용 가능합니다.
※ min-width, max-width는 width 속성을 무시함.
min-width 속성, min-height 속성 사용법
max-width 속성, max-height 속성 알아보기
※ 상속 여부 no
▶속성값
길이값 - px, cm, in, em 등
% - 부모 요소에 상대적인 너비 (부모 요소가 500px일 때 50%라면 250px)
initial 기본값으로 초기화
inherit 부모 요소로부터 상속 받은 값
html
<h3>div width: 400px, img width:300px</h3>
<div id="flower">
<img src="width.png">
</div>
<h3> div width: 400px, img width: 50% </h3>
<div id="flower2">
<img src="width.png"><img src="width.png">
</div>
<h3> div width: 400px, img width: 50%, border: 2px+2px, padding: 2px+2px </h3>
<div id="flower3">
<img src="width.png"><img src="width.png">
</div>
css
#flower, #flower2 {width:400px; height: 300px; background-color:#CEF279;}
#flower3{width: 400px; height: 300px; border: 2px solid green; padding: 5px;}
#flower > img{width: 300px; height: 200px;}
#flower2 > img{width: 50%; height: 50%;}
#flower3 > img{width: 50%; height: 50%;}
▶실행화면
div width: 400px, img width:300px
div width: 400px, img width: 50%
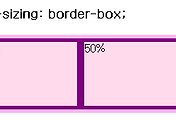
div width: 400px, img width: 50%, border: 2px+2px, padding: 2px+2px
바로 위 이미지와 비교하여 보면, DIV와 IMG 크기는 동일하지만, border와 padding이 추가됨에 따라
박스 너비가 늘어남을 알 수 있습니다.
파일 다운받아 실행해 보세요~ width.htm
width.htm
[추천글]
비표준 모드quirks mode, 표준 모드 standards mode 차이와 DOCTYPE
'css' 카테고리의 다른 글
| css 길이 단위 (0) | 2014.12.11 |
|---|---|
| [css] height 속성 (0) | 2014.12.10 |
| [css] float를 취소하기 (clearfix 4가지 방법) (0) | 2014.11.27 |
| [css3] box-sizing 속성 (0) | 2014.11.25 |
| [css3] text-shadow 속성(글자 그림자 효과) (0) | 2014.11.24 |








댓글