 [html 기초] 제목 태그 h1, h2, h3, h4, h5, h6
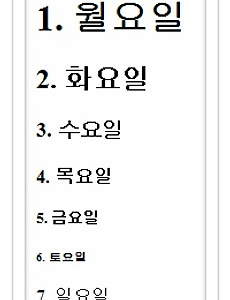
[html 기초] 제목 태그 h1, h2, h3, h4, h5, h6 이제부터 글자, 글꼴, 글꼴 색, 글꼴 크기 에 관련된 태그를 정리해 볼까 합니다. 오늘 알아 볼 태그는 제목 태그 인데요 우선 알아둘 점은, html 작성 시 글꼴이나, 글자 크기 등을 특별히 지정하지 않으면 브라우저의 기본 글꼴과 크기로 표시됩니다. 예: 1. 월요일 2. 화요일 3. 수요일 4. 목요일 5. 금요일 6. 토요일 7. 일요일 제 브라우저는 웹 페이지 기본 글꼴이 '굴림체'로 설정되어 다음과 같이 화면이 나옵니다 만일, 갖고 계신 브라우저의 기본 글꼴이 '궁서체'라면 궁서체로 표시되겠지요.. 는 가장 큰 제목을 쓸 때 는 그 다음 큰 제목 . . . 은 가장 적은 제목을 쓸 때 필요한 태그입니다. 예: 1. 월요일 2..
2014. 3. 18.
[html 기초] 제목 태그 h1, h2, h3, h4, h5, h6
[html 기초] 제목 태그 h1, h2, h3, h4, h5, h6 이제부터 글자, 글꼴, 글꼴 색, 글꼴 크기 에 관련된 태그를 정리해 볼까 합니다. 오늘 알아 볼 태그는 제목 태그 인데요 우선 알아둘 점은, html 작성 시 글꼴이나, 글자 크기 등을 특별히 지정하지 않으면 브라우저의 기본 글꼴과 크기로 표시됩니다. 예: 1. 월요일 2. 화요일 3. 수요일 4. 목요일 5. 금요일 6. 토요일 7. 일요일 제 브라우저는 웹 페이지 기본 글꼴이 '굴림체'로 설정되어 다음과 같이 화면이 나옵니다 만일, 갖고 계신 브라우저의 기본 글꼴이 '궁서체'라면 궁서체로 표시되겠지요.. 는 가장 큰 제목을 쓸 때 는 그 다음 큰 제목 . . . 은 가장 적은 제목을 쓸 때 필요한 태그입니다. 예: 1. 월요일 2..
2014. 3. 18.