css로 반응형 메뉴 만들기. 상단에서 내려오는 드롭다운 메뉴.
지난 시리즈에 이어지는 반응형 메뉴 만들기 연습입니다.
css로 반응형 메뉴 만들기 off canvas (left)
오늘은 화면 너비 480px 이하에서, MENU라는 글자와 메뉴 아이콘이 등장하며 (가로 화면 100%)
메뉴 클릭 시 하단으로 펼쳐지는 메뉴를 만들어 보겠습니다. (아래 그림 참조)
A 화면 (너비 480px 이상일 때)
B 화면(너비 480px 이하일 때)
C 화면(너비 480px 이하에서 메뉴 클릭할 때)
이번에도 체크박스를 응용했습니다. 체크박스 기초가 필요하신 분은 아래 링크 참조
html
<label for="toggle" onclick>MENU</label>
<input type="checkbox" id="toggle"/>
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">Guest</a></li>
<li><a href="#">Noitce</a></li>
</ul>
</div>
<div id="contents">본문</div>
<div id="footer">저작권 정보</div>
▶설명
위에 세 div가 있습니다
#header는 메뉴 아이콘과, 메뉴 목록을 하나로 묶어 제어하기 위해 만듦
#contents 본문 영역
#footer 저작권 영역
label 에서 for=" "과 input에서 id=" "는 동일해야 합니다.
input type="checkbox"로 체크박스를 만드는데 label은 이 체크박스의 이름표 역할을 합니다.
하지만 여기서는 체크박스를 실상 사용하지 않으므로 숨겨둡니다.
css
a{text-decoration:none;color:white;} /*링크 색상*/
label, #toggle{display:none;} /*체크박스 이름표와, 체크박스 숨김*/
#nav{ padding:0; margin:0;display:inline;} /*메뉴를 일렬로 늘어놓기*/
#nav li{display:inline;} /*메뉴 목록을 일렬로 늘어놓기*/
#contents {background: #D9E5FF; min-height: 200px;} /*본문 영역 배경색 지정, 최소 높이 설정*/
#footer{background-color:#EAEAEA;font-size:13px;} /*푸터 영역 배경색, 글꼴 크기*/
@media screen and (max-width: 480px) /*화면 너비 480px 이하에서 스타일 적용*/
{
#nav{display:none;} /*메뉴 숨김*/
#toggle:checked + #nav{display:block;} /*체크박스 선택되면 메뉴가 나타남*/
#nav li{display:block;width:100%;text-align:center;border-top:1px solid #ccc;padding: 4px;}
label {display:block; text-align:center;background: url('me.png'); background-repeat: no-repeat;background-position:97% 10px;background-size: 24px 19px;
font-size:20px; font-weight:bold;padding:4px 3%;}
}
▶설명
다른 부분들은 이전 강좌에 모두 설명되어 있으니 이전 강좌를 참고해 주시고요.
오늘 새로 배울 부분만 설명하겠습니다.
화먼 너비 480px 이하에서 메뉴 목록을 수직으로 나타나게 하고, 너비 100% 차지하게 하려면
#nav li{displya:block; width:100%}
중앙 정렬 하려면
text-align:center
위 이미지를 참고하면 수직으로 메뉴가 나타날 때 하얀색 선이 등장합니다.
border-top:1px solid #ccc
여백도 적절하게 지정해줍니다
padding: 4px;
그리고 체크박스 이름표(즉 MENU와 아이콘)가 원래 숨김 상태였는데 화면이 480px 이하에서 등장하도록 하려면
label{display:block;}
이번 시간엔 메뉴 아이콘으로 이미지를 사용했습니다. () 안에 이미지 위치 지정해주세요.
background: url('menu.png');
메뉴 아이콘은 한 번만 나오면 되므로 아래처럼 지정 (이것을 지정하지 않으면 기본값으로 반복 패턴이 됨)
background-repeat: no-repeat;
배경 이미지 위치는 상단 오른쪽에 적절히 지정합니다(앞쪽 값이 가로, 뒤쪽이 새로 위치임/ %값이나 길이값 가능)
background-position:97% 10px;
배경 이미지 크기도 지정합니다. (앞이 가로, 뒤가 세로 크기)
background-size: 24px 19px;
글꼴 크기와, 굵기 지정
font-size:20px; font-weight:bold;
여백 지정 (앞에 상/하 값, 뒤가 좌/우 값)
padding:4px 3%;
반응영 메뉴 드롭다운 메뉴 소스는 아래 파일 다운받아 실행해 보세요
display 속성 (inline, block, none, inline-block 차이), visibility 속성(visible, hidden, collapse 차이)
background-position 속성(배경이미지 위치 지정)
background-size 속성(배경이미지 크기 조절)
'css' 카테고리의 다른 글
| [반응형 웹사이트] 유동적인 그리드, 이미지, 크기 조절이 가능한 글꼴 (0) | 2015.04.06 |
|---|---|
| IE6~8에서 미디어쿼리 지원하기 (respond.js vs css3-mediaqueries.js) (0) | 2015.03.27 |
| [css3] transition 속성(transition-property/transition-duration/transition-timing-function/transition-delay ) (0) | 2015.03.10 |
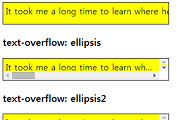
| [CSS3] text-overflow 속성 (1) | 2015.03.06 |
| [css3] overflow-x / overflow-y 속성 (0) | 2015.03.05 |



 dropdownmenu.zip
dropdownmenu.zip



댓글