 [CSS3] text-overflow 속성
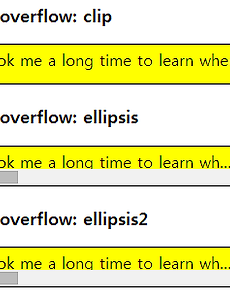
[CSS3] text-overflow 속성 박스 안에 내용이 넘칠 때 텍스트를 어떻게 처리할지 지정하는 속성입니다. 주의 : text-overflow 속성은 다음 2가지를 모두 충족할 경우에만 적용됩니다. 1. overflow 속성값이 hidden, scroll, auto 일 때(visible 제외) 2. white-space:nowrap (텍스트 길어도 줄바꿈 되지 않음) 또는 텍스트가 다음 줄로 이동하지 않는 비슷한 경우 overflow 속성 (overflow: visible, hidden, scroll, auto 차이) white-space 속성(pre, pre-wrap, pre-line 차이) ▶ 브라우저 지원 ie6.0+, chrome 4.0+, firefox 7.0+, safari 3.1+, ..
2015. 3. 6.
[CSS3] text-overflow 속성
[CSS3] text-overflow 속성 박스 안에 내용이 넘칠 때 텍스트를 어떻게 처리할지 지정하는 속성입니다. 주의 : text-overflow 속성은 다음 2가지를 모두 충족할 경우에만 적용됩니다. 1. overflow 속성값이 hidden, scroll, auto 일 때(visible 제외) 2. white-space:nowrap (텍스트 길어도 줄바꿈 되지 않음) 또는 텍스트가 다음 줄로 이동하지 않는 비슷한 경우 overflow 속성 (overflow: visible, hidden, scroll, auto 차이) white-space 속성(pre, pre-wrap, pre-line 차이) ▶ 브라우저 지원 ie6.0+, chrome 4.0+, firefox 7.0+, safari 3.1+, ..
2015. 3. 6.
 [css3] overflow-x / overflow-y 속성
[css3] overflow-x / overflow-y 속성 아주 오래 전에 overflow 속성에 대해 다루었죠. overflow는 내용이 넘칠 때 어떻게 보일지 선택할 수 있는 속성이라고 했습니다.(아래 글 참조) overflow 속성 (overflow: visible, hidden, scroll, auto 차이) overflow-x 속성은 x축, 즉 왼쪽과 오른쪽의 내용이 넘칠 때, overflow-y 속성은 y축, 즉 위에 아래의 내용이 넘칠 때 어떻게 보여줄지 지정합니다. ▶브라우저 지원 ie9.0+, chrome 4.0+, firefox 3.5+, safari 3.0+, opera 9.5+ ▷overflow-x 속성값 visible|hidden|scroll|auto|initial|inherit..
2015. 3. 5.
[css3] overflow-x / overflow-y 속성
[css3] overflow-x / overflow-y 속성 아주 오래 전에 overflow 속성에 대해 다루었죠. overflow는 내용이 넘칠 때 어떻게 보일지 선택할 수 있는 속성이라고 했습니다.(아래 글 참조) overflow 속성 (overflow: visible, hidden, scroll, auto 차이) overflow-x 속성은 x축, 즉 왼쪽과 오른쪽의 내용이 넘칠 때, overflow-y 속성은 y축, 즉 위에 아래의 내용이 넘칠 때 어떻게 보여줄지 지정합니다. ▶브라우저 지원 ie9.0+, chrome 4.0+, firefox 3.5+, safari 3.0+, opera 9.5+ ▷overflow-x 속성값 visible|hidden|scroll|auto|initial|inherit..
2015. 3. 5.