display 속성을 사용하여 table만들기 (css로 table, tr, td)
html에서는 표를 그릴 때 <table> 태그를 사용 했습니다.
가로 선을 그릴 때는 <tr>태그를, 각각 셀을 그릴 때는 <td>태그를 사용 했고요.
table 태그, tr 태그, th 태그, td 태그와 table 속성 정리
css에서도 이와 유사하게 display 속성을 이용하여 table을 만들 수 있습니다.
하지만 css는 주로 표현에 관한 부분을 다루므로, 데이터가 들어간 테이블을 만들 때는
되도록 <table>태그 사용을 권장합니다~
→ display 속성값
display 속성값 중 table에 해당하는 부분만 정리 했습니다.
나머지 속성값은 링크 참조: display 속성 (inline, block, none, inline-block 차이)
table <table>과 같음
table-row <tr>처럼 가로 줄을 그음
table-cell <td>처럼 셀을 만듦
table-caption <caption> 테이블 제목
table-column <col>
table-column-group <colgroup>
table-header-group <thead>
table-row-group <tbody>
table-footer-group <tfoot>
inline-table 인라인블록 안에 테이블을 만듦
*아래 속성값은 ie7에서 지원하지 않으며, ie8은 doctype을 선언해야 합니다.
inline-table, table, table-caption, table-cell, table-column, table-column-group, table-row, table-row-group
→ 사용 예
|
html |
|
<div> |
|
css |
|
div{border: 1px solid green;
|
단순히 display: table-cell만으로도 표를 만들 수 있습니다.
|
html |
|
<div id="one"> <div id="two"> |
|
css |
|
div{border: 1px solid green;
|
→ 실행화면
css로 테이블을 만드는 목적은?
굳이 css로 테이블을 만드는 이유는 주로 레이아웃을 제어하는 데 사용하는 것 같습니다~
특히, div 박스를 세로로 정렬하고자 할 때, div 박스를 table 요소로 만들어
vertical-align 속성을 사용하는 방법이 있습니다.
vertical-align 속성은 블록 요소에 적용되지 않고, 인라인요소와 테이블요소에만 적용되기 때문입니다.
위 그림을 보면, 글자가 상단에 붙어 있는데요, 이것을 중앙 정렬해 보겠습니다.
|
css |
|
div{border: 1px solid green; vertical-align: middle;}
|
→ 실행 화면
이때 vertical-align: middle만 적용하고 display:table-cell을 빼면, 적용되지 않습니다.
또, div는 블록 요소이기 때문에 가로 화면 100%롤 차지하여 나란히 2개의 div를 배치하려면 float나 position 속성을 사용하는데
display: table-cell 속성값을 사용하면, 두 div를 나란히 배치할 수도 있습니다.(위 그림 처럼요)
vertical-align 속성 자세히 알기(수직 정렬)
'css' 카테고리의 다른 글
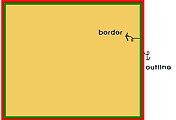
| [css] outline 속성, 용도는? (0) | 2014.07.24 |
|---|---|
| [html/css] list-style 속성 배우기 (0) | 2014.07.14 |
| [html/css] 박스 모델 이해하기 (0) | 2014.06.30 |
| css로 table 속성 지정 2(cellpadding, cellspacing 을 css로) (7) | 2014.06.26 |
| css로 table 속성 지정(너비,높이,글자색,배경색,선그리기) (1) | 2014.06.25 |






댓글