[css1] ::first-line 가상 요소
::first-line은 요소의 첫번째 줄을 선택하는 가상 요소입니다.
first-line 가상 요소는 블록 요소에만 적용 가능합니다.
(display값이 block, inline-block, table-cell or table-caption에만 적용)
▶first-line 가상 요소에 쓸 수 있는 속성
font 관계된 속성
: font, font-style, font-variant, font-weight, font-size, font-family 등
color 속성
backgroud 관계된 속성
word-spacing, letter-spacing, text-decoration, text-transform, line-height
text-decoration, vertical-align 등
▶사용 예:
p::first-line{text-transform:uppercase;}
p요소의 첫번째 줄은 모두 대문자로 바꿈
:first-line 과 ::first-line
css2에서 가상 요소 앞에는 세미콜론 하나를 사용했습니다. (예 :first-line)
css2.1부터는 가상 요소에 세미콜론 두 개를 사용합니다. (예 ::first-line)
(가상 클래스 또한 세미콜론 하나여서, 가상 요소와 구분하기 위해서)
세미콜론 두개 ::를 지원하는 최근의 브라우저는 세미콜론 한 개 또한 지원하지만,
오래된 브라우저의 경우 세미콜론 한 개 :만 지원 합니다.
가상요소 브라우저 지원
ie9+(5.5+에서 일부 지원), chrome 1.0+, firefox 1.0+, safari 1.0+, opera 7.0+(3.5에서 일부 지원)
ie 5.5~8와 opera4~6는 세미콜란 하나인 :first-line만 지원
html/css 사용 예를 보겠습니다~
|
html |
<h2> The Little Prince: Chapter 1 </h2>
<p>Once when I was six years old I saw a magnificent picture in a book, called True Stories from Nature, about the primeval forest. It was a picture of a boa constrictor in the act of swallowing an animal. Here is a copy of the drawing. </p>
<p>In the book it said: "Boa constrictors swallow their prey whole, without chewing it. After that they are not able to move, and they sleep through the six months that they need for digestion." </p>
<p>I pondered deeply, then, over the adventures of the jungle. And after some work with a colored pencil I succeeded in making my first drawing. My Drawing Number One. It looked like this: </p>
|
css |
p:first-line {
color: blue;
}
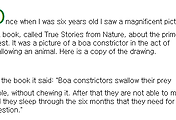
▶실행화면
p요소의 첫번째 줄만 파란색 글자로 변했습니다. 브라우저 창이 커짐에 따라 첫번째 줄도 늘어남.
http://www.w3schools.com/cssref/sel_firstline.asp
'css' 카테고리의 다른 글
| haslayout 이란 (IE버그 해결책) (0) | 2014.09.19 |
|---|---|
| [css1] ::first-letter 가상 요소 (0) | 2014.09.17 |
| [css3] :empty 가상 클래스 (0) | 2014.09.15 |
| [css] 브라우저 업체별 접두어(vendor prefix) (0) | 2014.09.13 |
| [css] 인접 형제 선택자, 일반 형제 선택자 차이 (0) | 2014.09.12 |

 first-line.htm
first-line.htm




댓글