form 태그(html 양식 만들기)
웹사이트에서 흔히 보는 회원 가입 양식이나 검색 창 등을 만들 때
form 태그를 사용 합니다.
▶사용 예
<form action="http://somesite.com/test.php" method="post">
Firstname: <input type="text" id="fname"><br>
Lastname: <input type="text" id="lname"><br>
</form>
<form> 내용 </form> 양식의 시작과 끝을 알리는 태그입니다.
<form> 안에는 html의 모든 태그를 넣을 수 있습니다.
단 <form> 안에 또 다른 <form>을 넣지는 않습니다.
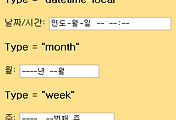
<input> 입력 영역을 만드는 태그입니다. type 속성으로 입력 영역의 종류를 지정합니다.
입력 영역의 종류엔, button, checkbox, text, file, submit 등이 있습니다.
▶form 태그와 함께 사용할 수 있는 속성
| 속성 | 속성값 | 설명 |
| action | url | 양식이 전송될 때 양식 데이터를 전송할 주소 |
| method | 양식 데이터를 전송할 때 사용할 HTTP 방식 | |
| get | 기본값. 데이터(name/vale값)가 url에 첨부됨 (예:http://somesite.com/test.php?name=value&name=value) | |
| url 길이 제한(약 3000문자) | ||
| 중요한 데이터일 경우 url에 보일 수 있으므로 get을 사용하지 않음 | ||
| 사용자가 결과를 즐겨찾기 하고자 할때는 유용 | ||
| post | HTTP 요청의 body 안에 양식 데이터를 첨부함 (데이터는 url에 보이지 않음) | |
| 크기 제한 없음. | ||
| post를 지닌 양식은 즐겨찾기가 될 수 없음. | ||
| name | text | 양식 이름 |
| target | 양식이 어느 창에 열릴지 지정 | |
| _blank | 새 창에서 열기 | |
| _self | 클릭한 그 창에서 열기(기본값) | |
| _parent | 부모(상위 단계) 창에 염 | |
| _top | 가장 상위 창에 염 | |
| accept | content-type | 쉼표로 분리된 내용 유형 목록(html5에서 퇴화 속성) |
| accept-charset | charset_set | 양식 전송에 사용될 문자 부호화의 목록 |
| enctype | content type (text/html등) |
서버에 전송할때(method="post"일때) 내용 유형를 지정 기본값은 "application/x-www-form-urlencoded" type이 file일 때는 "multipart/form-data" 로 지정함 |
| autocomplete | on/off | 양식의 자동완성 지정 new in html5 |
| novalidate | novalidate | 전송될 때 양식은 유효화하지 않아야 함을 지정 new in html5 |
html 작성 예를 보겠습니다~ form.htm
form.htm
|
html |
<p>
ID: <input type="text" id="id"><br>
PASSWORD: <input type="password" id="psword"><br>
<input type="radio" name="sex" value="mle"> Male<br>
<input type="radio" name="sex" value="female"> female<br>
<input type="submit" value="send"> <input type="reset">
</p>
</form>
▶실행화면
<form action="http://somesite.com/prog/adduser" method="post">
위 예제에서, action="url" 주소에 양식 데이터를 처리해주는 스크립트 언어로 작성되는데
위 예제에서는 테스트로 임의의 주소를 넣어서 [send]버튼을 눌렀을 때 정상 작동하지 않습니다.
다음 시간에는 input 요소에 대해 배워보겠습니다~
참조: http://www.w3.org/TR/html401/interact/forms.html
border 속성 자세히 알아 보기(border-width, border-style, border-color 사용법)
html, css, javascript 주석 처리 방법
'html' 카테고리의 다른 글
| [html] input type 속성 (1) | 2014.10.15 |
|---|---|
| [html] input 태그 (2) | 2014.10.14 |
| [html] pre, code 태그 차이 (1) | 2014.09.29 |
| [html] 수평선 그리기, hr 태그 (3) | 2014.08.27 |
| 웹 개발자 도구 web developer toolbar 개관 (0) | 2014.08.22 |






댓글