[html/css기초] span, div 사용법
어제는 id, class 선택자에 대해 알아 보았습니다
id는 스타일을 지정할 때 사용하는 고유 이름이고
class는 스타일을 묶어서 지정할 때 사용하는 이름이라고 했습니다.
이 id, class 와 함께 자주 사용되는 것이 <div>와 <span>입니다.
<span>과 <div>역시 그룹으로 묶어서 지정하는 것과 관계가 있습니다.
|
<span> |
<span>는 문자열을 원하는 부분만 선택해서 시각적 효과를 줄 수 있습니다.
<span>사용 예.
<span id="이름"> 내용 </span>
<span class="이름">내용</span>
id를 사용하게 되면 각각 고유의 이름을 부여해야 하기 때문이
전체를 묶어 스타일을 지정하려면 class를 사용하는 것이 편리합니다.
㉠확장자 .css로 저장 (예:test.css)
|
} |
㉡확장자 .htm으로 저장(예:main.htm)
|
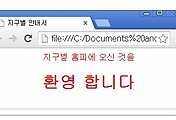
<html> </head> <span class="welcome">지구별</span> 홈페이지에 오신 것을 <span class="welcome">환영 합니다 </span>
|
span class 실행화면입니다. '지구별'과 '환영 합니다' 부분에만
빨간색으로 지정되었습니다.
|
<div> |
<div>는 하나 이상의 요소(태그)를 묶어서 스타일을 지정할 때 사용합니다.
<div> 사용 예:
㉠확장자 .css로 저장 (예:test.css)
|
|
㉡확장자 .htm으로 저장(예:main.htm)
|
<html> </head>
<div class="am">
|
div 실행화면입니다. 위에는 초록색, 아래는 노란색 배경화면으로 설정되었습니다.
span, div 태그 차이점 ☜바로가기
'css' 카테고리의 다른 글
| DIV 태그를 이용하여 레이아웃 만들기 (1) | 2014.03.19 |
|---|---|
| [css 기초] float 속성에 대하여 (3) | 2014.03.18 |
| [html/css] span, div 태그 차이 (1) | 2014.03.14 |
| [HTML, CSS 기초] class, id 선택자 (6) | 2014.03.10 |
| CSS란? (HTML과 CSS의 차이, CSS 작성법) (5) | 2014.02.26 |






댓글