[css] :before , :after 가상 요소
지난 시간엔 가상 클래스 :first-child와 :last-child 선택자를 배웠습니다.
[css] - :first-child, :last-child 선택자
오늘은 가상 요소 :before 와 :after 선택자 입니다.
두 선택자는 요소에 내용을 생성하는 역할을 하는데
html 문서에 쓰지 않고도, css로 내용을 삽입할 수 있습니다.
(주로 content 속성과 함께 사용)
:before
요소의 앞에 내용을 생성 함
:after
요소의 뒤에 내용을 생성 함
위의 두 가상 요소는 css2에 도입된 요소이며, css3에서는 ::before ::after 라고 씁니다
: 와 :: 차이는?
::는 css3에서 가상 클래스와 가상 요소를 구분하기 위해 도입됨
:과 :: 브라우저 지원
:after
ie8+, ff, chrome, opera+, safari 4.0+
::after
ie9+, ff 1.5(1.8)+, chrome, opera7+, safari 4.0+
:before 과 :after 사용법
요소:before{ 속성:속성값; }
요소:after{ 속성:속성값;}
▶사용 예
p:before{ content:"주의!";color:red;font-weight:bold;}
*content 속성 브라우저 지원 정보*
ie8+, chrome 1.0+, ff 1.0+, safari 1.0+, opera 4.0+
ie8은 doctype 선언해야 함
|
html |
|
|
|
css |
|
h4:before{content: url(rabbit.gif);} p:before{content: open-quote;} |
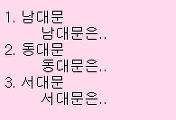
▶ 실행 화면입니다
토끼 이미지와 빨간색 마침표(!!!), 텍스트 앞 뒤로 콜론(" ")표시는 모두 :before 와 :after로 생성된 것입니다.
스타일 적용 우선 순위와 속성 강제 적용 !important
CSS란? (HTML과 CSS의 차이, CSS 작성법)
'css' 카테고리의 다른 글
| counter-reset, counter-increment 속성 사용법 (0) | 2014.09.01 |
|---|---|
| [css] content 속성 사용법 (0) | 2014.08.25 |
| :first-child, :last-child 선택자 (0) | 2014.08.20 |
| css 선택자, 선택자 종류와 사용법 (0) | 2014.08.18 |
| min-width 속성, min-height 속성 사용법 (0) | 2014.08.01 |

 before after.htm
before after.htm




댓글