[css] content 속성 사용법
이전 시간에 :before, :after 가상 요소를 배우면서 두 요소는 주로 content 속성과 함께 사용한다고 했습니다.
[css] - :before , :after 가상 요소
content 속성은 html 문서에 쓰지 않고도 css로 내용을 생성하는 역할을 합니다.
▶content 속성 브라우저 지원 정보
IE8+, chrome 1.0+, firefox 1.0+, safari 1.0+, opera 4.0+
ie8은 doctype 선언해야 함.
▶ content 속성값
content: normal|none|counter|attr|string|open-quote|close-quote|no-open-quote|no-close-quote|url|initial|inherit;
normal 기본값으로 아무것도 표시하지 않음. (none과 같음)
none 내용에 아무것도 표시하지 않음.
counter 순서를 차례대로 생성
attr(속성값) 선택자의 속성을 생성함
string 문자열을 생성
open-quote 여는 인용부호를 생성
close-quote 닫는 인용부호를 생성
no-open-quote 여는 인용부호를 없앰(open-quote를 취소하기 위해 사용 됨)
no-close-quote 닫는 인용부호를 없앰(close-quote 를 취소하기 위해 사용 됨)
url(url) 외부 자원(이미지, 음악, 비디오 등)을 생성
initial 기본값으로 설정
inherit 부모 요소 속성값을 상속함.
counter 속성은 counter-increment , counter-reset 속성과 함께 사용하며, 숫자를 자동으로 생성하는
역할을 합니다~
다음 시간에 더 자세히 알아볼게요~
▶content 속성을 실제 적용한 사례를 보겠습니다
|
html |
|
<p><a href="http://opencast.naver.com/IT741">지구별 안내서 오픈캐스트</a> 구독하시면<br>
<h3>홈페이지 기초 HTML배우기</h3>
<h3>HTML, CSS, 자바스크립트 주석 처리 방법</h3>
<h3>스타일 적용 우선 순위와 important! </h3>
|
|
css |
|
a:after{content: "(" attr(href) ")" ;} p:before{content: "Notice: " ;color:red;}
h3:before{content:counter(myIndex) "." ;} |
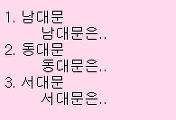
▶실행 화면입니다~
웹사이트 주소와, notice, 1.2.3.이 모두 css로 생성한 내용입니다
참조 : http://www.littlewebhut.com/css/value_counter/
http://www.w3.org/TR/CSS2/generate.html#counters
counter-reset, counter-increment 속성 사용법
웹 개발자 도구 web developer toolbar 개관
'css' 카테고리의 다른 글
| [css] counter, counters사용법 (1) | 2014.09.02 |
|---|---|
| counter-reset, counter-increment 속성 사용법 (0) | 2014.09.01 |
| :before , :after 가상 요소 (0) | 2014.08.21 |
| :first-child, :last-child 선택자 (0) | 2014.08.20 |
| css 선택자, 선택자 종류와 사용법 (0) | 2014.08.18 |
 content.htm
content.htm




댓글