[css] 인접 형제 선택자, 일반 형제 선택자 차이
오늘은 형제 선택자를 정리해 보았습니다.
형제 선택자는 아래 두 가지가 있는데
-인접 형제 선택자 (adjacent sibling selector)
-일반 형제 선택자 (general sibling selector)
말이 어려워서 그렇지 adjacent 뜻은 '바로 옆에 있는' 이라는 뜻입니다.
둘 다 같은 부모를 가지고 있다는 점에서는 똑같습니다.
형제 선택자 요약표
(E나 F는 요소명을 대신하는 임시 키워드)
인접 형제 선택자 (adjacent sibling selector)
★ 문법
E + F {속성: 속성값;}
같은 부모를 가지고, E 바로 뒤에 오는 F에만 적용합니다.
★ 사용 예 :
img + span {font-style: italic;}
img 바로 뒤에 오는 span 에만 이탤릭체로 표시함
★ 브라우저 지원 정보 :
ie7+, 그외 주요 브라우저는 지원
일반 형제 선택자 (general sibling selector)
★ 문법
E ~ F {속성: 속성값;}
같은 부모를 가지고, E 뒤에 오는 F에 적용합니다. (바로 뒤에 올 필요는 없음)
★ 사용 예 :
p ~ span {color: red;}
p 뒤에 오는 span 요소는 빨간색 글씨로(바로 뒤가 아니어도 됨)
★ 브라우저 지원 정보 :
ie7+, chrome any, ff 1.0+, opera 9+, safari 3+
실제 html/css 작성 예를 보겠습니다~
|
html |
|
<h3>애국가</h3> <p>동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세.</p>
|
|
css |
|
h4 + i {color:red;} |
|
실행화면 |
|
|
첫번째 애국가에서는 h3 뒤에 오는 p 요소 둘은 모두 배경색이 노란색
두번째 애국가에서는 p요소의 부모가 h3가 아니라 div이기 때문에 적용되지 않음
후렴 부분에서는 인접 형제 선택자 (+)를 사용하여 바로 뒤에 오는 i만 빨간색 글자로 표시됨
[html] blockquote 태그(인용문 꾸미기 5가지)
'css' 카테고리의 다른 글
| [css3] :empty 가상 클래스 (0) | 2014.09.15 |
|---|---|
| [css] 브라우저 업체별 접두어(vendor prefix) (0) | 2014.09.13 |
| [css3] :not 선택자 (0) | 2014.09.11 |
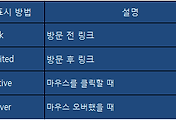
| [css] 링크 가상 클래스(:link, :visited,:hover, :active) (0) | 2014.09.04 |
| [css2/3] 속성 선택자 (2) | 2014.09.03 |

 tilde.htm
tilde.htm




댓글