[css3] opacity 속성(투명도 지정)
opacity는 요소의 투명도를 지정하는 속성입니다.
1은 완전히 불투명하고, 0은 완전히 투명한 단계입니다.
기본값은 1(100% 불투명)
▶문법:
*숫자:0.0에서 1.0까지
*initial 초기화
*inherit 상속
▶opacity 브라우저 지원 정보
▶ie8이전 버전에서 투명도를 작동하게 하려면?
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"; // IE8
filter: alpha(opacity=50); // IE 5-7 에서 하지만 8~9에서도 작동함.
zoom: 1; // IE 5,6,7에서 hasLayout 속성을 지녀야 함(아래 링크 참조)
*숫자에 원하는 투명도를 설정하면 됩니다.
위에서 쓰인 filter와 -ms-filter 속성은 IE 고유 속성으로, IE10 버전부터 제거되었습니다.
현재는 IE 하위 브라우저 지원을 위해 사용합니다.
▶속성 적용 순서는 다음과 같습니다.(표준 속성을 맨 아래에 씀)
img{
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
filter: alpha(opacity=50);
zoom: 1;
opacity:0.5 /*최근 브라우저*/
}
순서를 이렇게 하지 않으면 ie7같은 ie8에서는 opacity를 적용하지 못함
(ie8과 순수 ie7에서는 작동되지만)
▶예시: 배경 이미지에 마우스를 올렸을 때 투명하게 설정하기
|
html |
{
width:100%;
height:150px;
line-height:150px;
vertical-align:middle;
background: url('sky.jpg') repeat-x; }
#header:hover{
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=30)"; /* IE8 */
filter: alpha(opacity=30); /*IE5~7, 8~9 */
opacity:0.3 /*Modern Browser*/
}
*header에 width로 레이아웃을 지니게 되므로(hasLayout) zoom:1을 사용하지 않았습니다
|
css |
<div id="header"><h1>지구별 안내서</h1></div>
<div id="container">
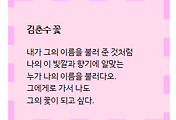
<h3>김춘수 꽃 </h3>
내가 그의 이름을 불러 준 것처럼<br>
나의 이 빛깔과 향기에 알맞는<br>
누가 나의 이름을 불러다오.<br>
그에게로 가서 나도<br>
그의 꽃이 되고 싶다.
</div>
마우스 올리기 전
마우스 올렸을 때
참조: http://css-tricks.com/css-transparency-settings-for-all-broswers/
background-repeat 속성(배경 이미지 패턴)
배경 이미지를 넣는 background-image 속성
vertical-align 속성 자세히 알기(수직 정렬)
'css' 카테고리의 다른 글
| [css3] background-clip 속성 (0) | 2014.09.24 |
|---|---|
| [css] 색상값 단위 5가지(rgba 포함) (2) | 2014.09.23 |
| haslayout 이란 (IE버그 해결책) (0) | 2014.09.19 |
| [css1] ::first-letter 가상 요소 (0) | 2014.09.17 |
| [css1] ::first-line 가상 요소 (0) | 2014.09.16 |
 opacity backgroundimg.htm
opacity backgroundimg.htm





댓글