[css] rgba, opacity 차이
css 투명도를 지정하는 opacity 속성과, 색상값 rgba에서 alpha값을 통해 투명도를 조절하는 방법을 배웠습니다.
간략하게 복습해 보면,
opacity 속성 적용 예:
rabg 적용 예:
그럼 rgba와 opacity 속성 차이가 무엇을까요?
opacity 속성은 투명도를 지정했을 때 모든 자식 요소에 투명도 값이 상속됩니다.
rgba로 지정하면 rgba를 선언한 요소에만 적용되며 상속되지 않습니다.
▶예시: div 2개를 만들어, 아래 div에 배경 이미지를 넣고 위 div를 투명하게 설정하기
|
html |
<div id="wrapper">
<div id="contents">
<h3>김춘수 꽃 </h3>
내가 그의 이름을 불러 준 것처럼<br>
나의 이 빛깔과 향기에 알맞는<br>
누가 나의 이름을 불러다오.<br>
그에게로 가서 나도<br>
그의 꽃이 되고 싶다.
</div>
</div>
|
css |
{
width: 400px;
height: 250px;
background: url(flower.jpg);
border: 1px solid black;
}
#contents
{
width: 300px;
height: 180px;
margin: 25px 35px;
padding: 10px;
background-color: rgb(255, 255, 255);
opacity: 0.3;
font-weight:bold;
}
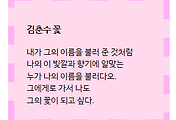
▶ opacity 속성 실행화면  opacity.htm
opacity.htm
배경 이미지 위에 있는 div 배경이 투명해졌습니다. 그리고 위 div에 있는 글자 역시 투명하게 설정되었습니다.
|
css |
#wrapper
{
width: 400px;
height: 250px;
background: url(flower.jpg);
border: 1px solid black;
}
#contents
{
width: 300px;
height: 180px;
margin: 25px 35px;
padding: 10px;
background-color: rgba(255, 255, 255, 0.3);
font-weight: bold;
}
▶rgba 실행화면 rgba.htm
rgba.htm
배경 이미지 위에 div가 투명하게 설정되었지만, 글자에까지 상속되지 않았습니다.
background-position 속성(배경이미지 위치 지정)
background-repeat 속성(배경 이미지 패턴)
배경 이미지를 넣는 background-image 속성
'css' 카테고리의 다른 글
| [css3] border-radius 속성(둥근 모서리) (0) | 2014.10.06 |
|---|---|
| [css] 자손 선택자, 자식 선택자 차이 (1) | 2014.10.02 |
| [css3] background-clip 속성 (0) | 2014.09.24 |
| [css] 색상값 단위 5가지(rgba 포함) (2) | 2014.09.23 |
| [css3] opacity 속성(투명도 지정) (0) | 2014.09.22 |






댓글