[html] option 태그
어제 select 태그를 배웠습니다
<select>는 드롭다운 목록을 만들 때 사용합니다.
드롭다운 목록의 항목은 <option> 태그로 만듭니다.
▶사용 예:
<select>
<option value="zazz">zazz</option>
<option value="pop">pop</option>
</select>
<option> 태그를 사용할 때 보통 value 속성을 함께 지정하는데
value 속성은 서버에 전송될 값 입니다.
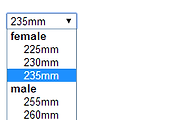
옵션 목록이 길 경우, 관계 있는 옵션들끼리 <optgroup>태그로 묶을 수 있습니다
<option> 태그는 <select>나 다음 시간에 다룰 <datalist>태그 안에 들어갈 수 있습니다.
* datalist 태그 : input 요소에서 미리 지정된 옵션 목록을 지정.(자동 완성 기능)
▶함께 사용할 수 있는 속성
| 속성 | 속성값 | 설명 |
| value | text | 서버에 전송될 값 value값이 없을 경우, option 사이의 내용이 서버에 전달 됨 |
| label | text | 옵션에 대한 짧은 설명. 드롭다운 리스트에 표시됨. Ff7.0이전 버전은, label 속성이 지정되지 않으면 빈 문자열이 표시 됨 |
| selected | selected | 옵션이 미리 선택 됨. 미리 선택된 옵션이 드롭다운 목록에서 맨 먼저 표시 됨 문법: <option selected>, xhtml에서는 <option selected="selected"> |
| disabled | disabled | 옵션이 비활성화 됨 문법: <option disabled>, xhtml에서는 <option disabled="disabled"> |
html 작성 예를 보겠습니다~
|
html |
<h4> 좋아하는 음식을 선택하세요</h4>
<option value="cool">냉면</option>
<option value="bul" >불고기</option>
<option value="chap">잡채</option>
<option value="jjigae" selected>된장찌개</option>
</select>
<select name="food" >
<option value="cool">냉면</option>
<option value="bul" >불고기</option>
<option value="chap">잡채</option>
<option value="jjigae" selected>된장찌개</option>
</select>
▶실행화면
좋아하는 음식을 선택하세요
다음 시간엔 optgroup 태그와, datalist를 배워볼게요~
반응형
'html' 카테고리의 다른 글
| fieldset 태그, legend 태그 (0) | 2014.10.27 |
|---|---|
| [html] optgroup 태그 (0) | 2014.10.24 |
| [html] select 태그 (2) | 2014.10.21 |
| [html] button 태그 (1) | 2014.10.20 |
| [html] label 태그 (1) | 2014.10.17 |

 option.htm
option.htm



댓글