[css] height 속성
어제는 요소의 너비를 설정할 때 쓰는 width 속성을 배웠습니다.
오늘은 height 속성으로, 요소의 높이를 설정할 때 사용합니다.
width 속성과 마찬가지로 height 속성은 인라인 요소, table rows, thead, tfoot, tbody를 제외하고
모든 요소에 적용할 수 있습니다.
height는 content 영역만의 높이만을 의미합니다. margin, padding, border 을 포함하지 않음.
또한 min-height, max-height 는 height 속성을 무시합니다.
즉, height와 min-height 속성이 동시에 설정될 경우, min-height값이 적용 됩니다.
min-width 속성, min-height 속성 사용법
max-width 속성, max-height 속성 알아보기
※ 상속 여부 no
▶속성값
auto - 기본값, 브라우저가 높이를 계산 함, 요소에 아무 설정을 하지 않으면 auto값이 적용.
길이값 - em, px, in 등의 단위
% - 컨테이닝 블록에 비례한 높이입니다. (부모 요소가 300px일 때 높이가 50%라면 150px)
initial 기본값으로 초기화
inherit 부모 요소로부터 상속 받은 값
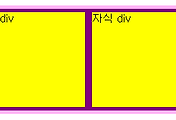
auto에 대하여: 부모 요소(컨테이닝 블록)에 높이값을 따로 명시하지 않으면 auto값이 적용 되는데
그 안의 내용(자식 요소)의 높이만큼 커집니다. 내용(content 영역)이 아무 높이가 없다면 부모도 높이를 지니지 않음.
맨 위에서 높이가 내용(content 영역)만의 높이라고 했습니다.
백분율도 마찬가지로, 부모 요소의 content 영역에 비례한 높이입니다.
▶html/css 작성 예를 보겠습니다~
html
<div id="tree">
<img src="tree.png">
</div>
<h3>div height: auto, img height:200px</h3>
<div id="tree2">
<img src="tree.png">
</div>
<h3>div height: 설정하지 않음, img height:20%</h3>
<div id="tree3">
<img src="tree.png">
</div>
css
div{background-color:#CEF279;}
#tree{width:300px; height: 300px;}
#tree > img{width: 300px; height: 200px;}
▶실행화면
div height: 300px, img height:200px
css
#tree2 > img{width: 300px; height: 200px;}
▶실행화면
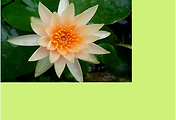
div height: auto, img height:200px
이 이미지는 화면 크기를 작게 해서 캡쳐한 것이기 때문에, 파일 다운 받아 정확히 확인하세요~
css
#tree3 > img{width: 20%; height: 20%;}
▶실행화면
div height: 설정하지 않음, img height:20%
부모 div에 너비, 높이 설정을 아무 것도 하지 않고, 이미지에 백분율값을 주었더니 화면크기에 따라 이미지 크기가
줄어듭니다.
글꼴 크기를 지정하는 font-size 속성(px, pt, %, em 차이)
overflow 속성 (overflow: visible, hidden, scroll, auto 차이)
'css' 카테고리의 다른 글
| IE6,7,8에서 css3 속성(border-radius, box-shadow 등) 적용하기 (0) | 2014.12.22 |
|---|---|
| css 길이 단위 (0) | 2014.12.11 |
| [css] width 속성 (0) | 2014.12.09 |
| [css] float를 취소하기 (clearfix 4가지 방법) (0) | 2014.11.27 |
| [css3] box-sizing 속성 (0) | 2014.11.25 |

 height.htm
height.htm





댓글