CSS로 반응형 웹사이트(소스) 만들기: 사이드바가 본문 아래로 떨어지게
미디어쿼리를 이용한 반응형 웹사이트 만들기 연습해 보고 있어요.
지난 강좌를 읽고 오셔야 이해가 쉽습니다.
[css] 미디어 쿼리, @media query 이해하기
오늘은 지난 시간에 낸 연습 문제, 화면이 480px 이하로 축소될 때 본문 바로 밑으로 사이드 바가 떨어지게 만들어 보겠습니다.
또 480px 이하일 때, 사이드바를 없애는 법과, IE6,7,8에서 미디어쿼리를 적용하는 방법도 알아 볼게요
[소스 작성 순서]
A 화면 만들기 -> B 화면 만들기
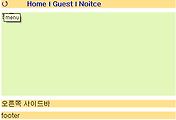
A 화면
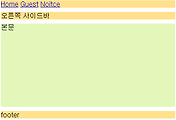
B 화면
A화면 만들기
어제 배운 소스를 그대로 활용해서 몇 가지만 수정하면 됩니다.
html
<li><a href="#">Home</a></li>
<li><a href="#">Guest</a></li>
<li><a href="#">Noitce</a></li>
</ul>
<div id="contents">본문</div>
<div id="side">오른쪽 사이드바</div>
<div id="footer">footer</div>
이번엔 #side(오른쪽 사이드바)를 본문 아래 쪽에 작성했는데, 본문 바로 밑으로 사이드바가 떨어지게 하기 위함이랍니다~
css
#nav{margin:0 0 10px 0; padding:0px;}
#nav li{display:inline;}
#contents {min-height: 400px; background: #E4F7BA; width: 80%; float:left;}
#side {min-height: 400px;}
#footer {margin-top: 10px;}
css 작성에서 어제와 틀린 부분은
#side 에 너비 설정을 하지 않고
#contents에 float 설정을 하고 너비 설정을 함
여기까지 작성하면 A화면 대로 나옵니다.
B화면 만들기
{
#contents { width: auto; float: none; min-height: 200px;margin-bottom: 10px;}
#side { width: auto; min-height: 0;}
}
위에서 #contents를 float 시켰기 때문에 미디어쿼리에서, #contents 쪽에 float 해제 시켜 줍니다(float:none)
이렇게만 하면 화면이 480px 이하 시 아래처럼 표시됩니다.
만일 480px 이하에서 사이드바가 사라지게 하려면?
#side{display:none;} 이라고 하면 됩니다.
css
@media screen and (max-width: 480px)
{
#contents { width: auto; float: none; min-height: 200px;margin-bottom: 10px;}
#side { display:none;}
}
소스는 파일 다운 받아 활용하세요~
제 소스를 보면 아래와 같은 코드가 있는데, 뷰포트는 모바일 장치에서 화면 크기 조절을 위해 사용합니다.
<meta name="viewport" content="width=device-width, initial-scale=1" />
IE6~8에서 미디어 쿼리를 적용하려면?
@media 구문은 IE9 이상에서 지원이 되는데요
구글에서 제공하는 자바스크립트 라이브러리를 사용하면 IE6~8에서도 미디어 쿼리가
작동한다고 합니다.
조건부 주석을 통해 스크립트를 감싸며,
IE9 이하에서만 이 스크립트가 로드되며, 다른 브라우저는 이 구문을 무시합니다.
<!-- [if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
*속도 향상을 위해 이 구문은 </body> 바로 위에 삽입합니다.
*@import 된 스타일시트에서는 작동하지 않음.
이번 시간은 너무 쉬운 감이 있네요. 다음 시간엔 약간 복잡해집니다.
1. 화면이 480px 이하 시, 메뉴 Home Guest Notice가 사라지고
2. 대신 메뉴 아이콘이 새로 등장하며
3. 메뉴 아이콘을 클릭했을 때 메뉴가 다시 등장하기
를 배워보겠습니다.
'css' 카테고리의 다른 글
| css로 토글 메뉴 만들기(메뉴 열고 닫기) (3) | 2015.02.10 |
|---|---|
| css로 반응형 웹사이트(화면 축소시 메뉴 사라지고 아이콘 등장) (0) | 2015.02.06 |
| 반응형 웹사이트(소스) 만들기 연습 (0) | 2015.02.05 |
| [css] 미디어 쿼리, @media query 이해하기 (8) | 2015.02.03 |
| [css3] repeating gradient (반복형 그레디언트) (0) | 2015.01.29 |



 media_query2.html
media_query2.html ie678에서 미디어쿼리.txt
ie678에서 미디어쿼리.txt



댓글