반응형 웹사이트 만들기 연습(소스)
지난 시간에 미디어 쿼리 문법을 배웠습니다.
[css] 미디어 쿼리, @media query 이해하기
간단한 연습 문제를 내 봤는데, 풀어 보셨는지요?
문제는 A화면에서, 480px 이하로 화면이 축소될 경우 B화면으로 바뀌는 미디어 쿼리를 작성하는 것이었습니다.
(컴퓨터, 스마트폰 화면일 경우)
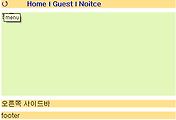
A 화면
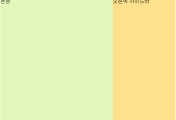
B 화면
우선 A 화면부터 작성해 보겠습니다~
html
<li><a href="#">Home</a></li>
<li><a href="#">Guest</a></li>
<li><a href="#">Noitce</a></li>
</ul>
<div id="side">오른쪽 사이드바</div>
<div id="contents">본문</div>
<div id="footer">footer</div>
#side를 #contents 앞에 두었는데, B화면에서 #side가 먼저 오도록 하기 위함입니다.
css
#nav{margin:0px 0px 10px 0px; padding:0px;}} /*목록 여백 초기화, 하단과 여백 조절*/
#nav li{display:inline;} /*메뉴를 일렬로 늘어놓기*/
#side {min-height: 400px; width: 200px; float: right;} /*사이드바를 오른쪽으로 float 시킴. 너비 200px 최소높이 400px*/
#contents {min-height: 400px; background: #E4F7BA;} /*최소높이 400px로 지정, 배경색 지정*/
#footer {margin-top: 10px;} /*상단과의 여백 조절*/
보통 #side와 #contents를 모두 float 시키고 float를 해제하기 위해, #footer에서 clear:both 해주는 경우가 많은데
다른 사이트에서 이보다 간결한 방법이 나와서 저도 이용해 보았어요.
즉 한쪽에 고정 너비를 주어 float 시키고, 나머지 한 쪽은 너비를 지정하지 않아, 자동으로 나머지 가로를 채우도록 합니다.
그럼 #footer에 따로 clear하지 않아도 글자가 따라 붙지 않습니다.
높이가 너무 줄어들지 않도록 최소 높이도 같이 지정해 줍니다.
이제 화면 너비가 480px로 줄어들면 아래 B처럼 오른쪽 사이드바가 떨어지게 만들어 보겠습니다
css
{
#side { width: auto; float: none; min-height: 0;margin-bottom: 10px; }
#contents { width: auto; min-height: 200px;}
}
화면 너비가 480px 이하이면, #side와 #contents가 모두 자동 너비가 되도록 하고,
#side(오른쪽 사이드바)는 float:none으로 float를 해제합니다. float를 해제하면
#side가 가로화면 전체를 차지하며 다음 div가 아래로 떨어짐
원래 오른쪽 사이드바의 최소 높이가 400px이었는데, 축소 화면에서는 최소 높이를 0px로 지정했습니다.
참 쉽죠~ㅇ
실행 화면은 파일 다운 받아 활용하세요
다음 연습 문제로, 이번엔 사이드바가 본문 아래쪽으로 떨어지도록 만들어 보세요~
'css' 카테고리의 다른 글
| css로 반응형 웹사이트(화면 축소시 메뉴 사라지고 아이콘 등장) (0) | 2015.02.06 |
|---|---|
| CSS로 반응형 웹사이트(소스) 만들기: 사이드바가 본문 아래로 떨어지게 (0) | 2015.02.06 |
| [css] 미디어 쿼리, @media query 이해하기 (8) | 2015.02.03 |
| [css3] repeating gradient (반복형 그레디언트) (0) | 2015.01.29 |
| [css] gradient (radial-gradient) (1) | 2015.01.28 |


 media_query.html
media_query.html



댓글