드롭다운 메뉴 만들기 (3단 수평 메뉴편)
드롭다운 메뉴 만들기 기초편부터 2단 메뉴 만들기까지 배워보았는데요
오늘은 응용편 정도가 되겠네요.
3단 수직 메뉴는 비교적 쉬운 것 같아 여기서는 3단 수평 메뉴 만들기를 배워보겠습니다.
우선, 3단 메뉴 만들기
html
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a>
<ul class="two">
<li><a href="#">sub1</a></li>
<li><a href="#">sub2</a></li>
<li><a href="#">sub3</a>
<ul class="three">
<li><a href="#">sub3-1</a></li>
<li><a href="#">sub3-2</a></li>
<li><a href="#">sub3-3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
<li><a href="#">menu5</a></li>
</ul>
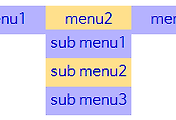
파란색이 1단, 초록색이 2단, 빨간색이 3단 입니다.
div에 메뉴를 넣어 완성시키면 대략 이런 형태가 나옵니다
html
<div id="header">
위의 메뉴
</div>
<div id="contents">
본문
</div>
목록 관련 css
ul{list-style:none; margin:0px; padding:0px;border:1px solid #D5D5D5;} /*목록 머리기호 없애고 여백값 초기화*/
.one{float:left;}/* 전체 메뉴를 float 시킴 */
.one > li{float:left;} /*1단 메뉴를 일렬로 늘어놓기 */
.one ul{display:none;} /*2단, 3단 메뉴를 숨기기 */
.one li:hover > ul {display:block;} /*주 메뉴에 마우스 오버했을 때 부 메뉴 드러내가 */
.two{position:absolute;left:90px; top: 29px; }
.three{position:absolute;left:90px; top: 60px; }
※설명※
전체 메뉴를 float 시키기
.one{float:left;}
1단 메뉴를 일렬로 늘어놓기 (2단, 3단에 영향을 미치지 않음)
.one > li{float: left;}
☞ 자식 선택자 '>'을 사용
2단, 3단 메뉴 숨기기
.one ul{display:none;}
☞ 자손 선택자 공백(space)를 사용했으므로, 2단, 3단에 영향을 미침
1단 메뉴에 마우스 오버했을 때 2단이 드러나고, 2단 메뉴에 마우스 오버했을 때 3단 드러내기
.one li:hover > ul {display:block;}
☞.one li 에는 자손선택자를 사용했으므로 .two li에도 영향을 미침.
☞ 하지만 li:hover > ul 에서는 자식선택자이므로, 1단씩만 드러나게 됨.
2단 메뉴의 절대 위치 설정
.two{position:absolute;left:90px; top: 29px; }
☞ left와 top 값은 알맞게 조절합니다.
3단 메뉴의 절대 위치 설정
.three{position:absolute;left:90px; top: 60px; }
스타일 관련 css와 float 해제 관련 소스는 전 시간 2단 메뉴 만들기에서 배운 것과 같아
별도로 설명하지 않겠습니다.
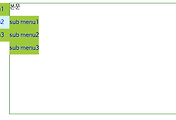
▶실행 화면
sub3에 마우스 오버했을 때 화면 입니다.
( ie7, chrome 39.0, Firefox 33.1 에서 테스트 했습니다)
소스 다운 받아 실행해 보세요~ dropdown3단메뉴(수평).htm
dropdown3단메뉴(수평).htm
'티스토리 툭탁툭탁' 카테고리의 다른 글
| 블로그 개설 1주년을 맞이하여 (3) | 2014.12.15 |
|---|---|
| [css3] 디자인이 예쁜 드롭다운 메뉴(6가지 배포) (0) | 2014.12.05 |
| 드롭다운 메뉴 만들기(2단 수평 메뉴편) (2) | 2014.12.03 |
| 드롭다운 메뉴 만들기 (2단 수직 메뉴편) (1) | 2014.12.02 |
| [css]드롭다운 메뉴 만들기(기초) (0) | 2014.11.28 |






댓글