드롭다운 메뉴 만들기 (2단 수직 메뉴편)
지난 시간엔 단순한 메뉴 만들기를 배웠습니다.
[링크를 가진 단순 메뉴]
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
</ul>
이것을 1단 메뉴라고 한다면, 주 메뉴를 클릭했을 때 부 메뉴가 나오는 2단 메뉴를 만들면 다음과 같습니다.
[2단 메뉴 만들기]
1. 2단 목록 만들기
html
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a>
<ul>
<li><a href="#">sub menu1</a></li>
<li><a href="#">sub menu2</a></li>
<li><a href="#">sub menu3</a></li>
</ul>
</li>
<li><a href="#">menu3</a></li>
</ul>
파란색이 1단 메뉴라면 빨간색 부분이 2단 메뉴에 해당
▶실행화면
우선 2단 메뉴를 숨겨 놓고, 1단 메뉴에 마우스 오버했을 때 부 메뉴를 드러내야 되겠지요.
2. 부 메뉴를 숨겨 놓기
ul ul {display:none;}
3. 주 메뉴에 마우스 오버했을 때 부 메뉴 표시하기
ul li:hover > ul {display:block;}
전체 css
ul li:hover > ul {display:block;}
▶실행화면
- 주 메뉴 -
-주 메뉴에 마우스 오버했을 때-
위 이미지를 보면, menu2를 클릭했을 때 menu3이 아래로 내려갑니다.
이번엔 menu2를 클릭했을 때 menu3은 변동이 없고 부 메뉴를 바로 옆에 출력되도록 해 보겠습니다.
일단 지난 시간에 배운대로, 목록 머리 기호를 없애고, margin, padding 값을 초기화 했습니다.
ul{list-style:none;margin:0px; padding:0px;}
또한 주 메뉴를 상대 위치에 자리잡게 하고
position:relative
부 메뉴는 절대 위치에 자리잡게 합니다. 왼쪽과 상단 위치는 알맞게 조절합니다.
position:absolute;
left: 60px;
top: 20px;
전체 css
ul ul{display:none;position:absolute; left: 60px; top: 20px;}
ul li:hover > ul {display:block;}
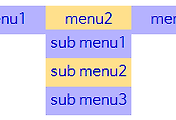
▶실행 화면
- 주 메뉴 -
-주 메뉴에 마우스 오버했을 때-
TIP.
링크 영역의 너비와 높이 지정하려면 우선 블록 요소로 만들어야 합니다.
a {display:block; width: 80px; height: 30px;}
a 영역을 세로로 중앙 정렬 하려면 line-height 값을 height 값과 같게 합니다.
a{line-height: 30px;}
a 영역을 가로로 중앙 정렬 하려면 text-align 속성을 사용하는데, text-align 은 블록 요소에 씁니다
ul{text-align: center;}
보통 수직 메뉴를 쓰는 것은, 사이드 바에 메뉴가 있을 때 입니다.
왼쪽에 div를 만들어 사이드메뉴를 넣고, 그 옆에 나란히 본문 div를 위치 시키려면
float: left를 씁니다.
#sidebar{float:left;} #contents{float:left;}
전체 html
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a>
<ul>
<li><a href="3">sub menu1</a></li>
<li><a href="3">sub menu2</a></li>
<li><a href="3">sub menu3</a></li>
</ul>
</li>
<li><a href="#">menu3</a></li>
</ul>
</div>
<div id="contents">
본문
</div>
css
#contents{float:left;width:500px; height: 300px;border:1px solid green;}
ul{list-style:none;margin:0px; padding:0px;position:relative;text-align:center;}
ul li a{text-decoration:none;display:block; width:80px;height: 35px; line-height:35px;}
li{width:80px;background-color:#9FC93C;}
ul li:hover{background-color:#D4F4FA;}
ul ul{display:none;position:absolute; left: 80px; top: 35px;}
ul li:hover > ul {display:block;}
▶실행화면
-초기화면-
-주 메뉴에 마우스 오버했을 때-
소스는 다운 받아 실행해 보세요  drop-down(수직편).htm
drop-down(수직편).htm
이번 시간엔 비교적 난이도가 쉬운 2단 수직 메뉴 만들기를 배웠습니다.
다음 시간엔 2단 수평 메뉴 만들기를 배워보겠습니다~ 기대해주세요~~
position 속성으로 정렬하기 (static, relative, absolute, fixed 차이)
display 속성 (inline, block, none, inline-block 차이), visibility 속성(visible, hidden, collapse 차이)
text-align 속성으로 정렬하기 (left, right, center, justify)
'티스토리 툭탁툭탁' 카테고리의 다른 글
| 드롭다운 메뉴 만들기 (3단 수평 메뉴편) (4) | 2014.12.05 |
|---|---|
| 드롭다운 메뉴 만들기(2단 수평 메뉴편) (2) | 2014.12.03 |
| [css]드롭다운 메뉴 만들기(기초) (0) | 2014.11.28 |
| 지구별 안내서, 오픈캐스트 구독자수 천명 돌파! (0) | 2014.09.29 |
| [html] blockquote 태그(인용문 꾸미기 5가지) (0) | 2014.08.29 |











댓글