[css]드롭다운 메뉴 만들기(기초)
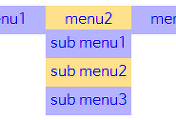
드롭다운 메뉴 dropdown menu란, 상단이나 좌측 또는 우측의 메뉴를 클릭했을 때
하위 메뉴로 늘어지는 계층화된 형태의 메뉴를 말합니다.
오늘은 가장 기초적인 메뉴 만들기를 배워 보고
다음 시간엔 주 메뉴를 클릭했을 때 부 메뉴가 나오는 방식을 배워 보겠습니다.
수직 메뉴 만들기
각각의 메뉴를 만들 때는 목록 태그를 이용 합니다.
1. 목록 만들기
html
<ul>
<li>홈페이지</li>
<li>방명록</li>
<li>전체 글 목록</li>
</ul>
실행 화면
- 홈페이지
- 방명록
- 전체 글 목록
2. 머리 기호 없애기
메뉴 앞에 머리 기호를 없애려면 list-style:none을 사용합니다.
css
실행화면
- 홈페이지
- 방명록
- 전체 글 목록
3. ul의 기본 여백 초기화
브라우저마다 다른 ul의 여백 기본값을 초기화 하기 위해 margin:0px padding:0px를 추가합니다.
css
list-style:none;
margin: 0px;
padding: 0px;
}
브라우저 기본값의 초기화 리셋(reset.css)의 개념
메뉴로서 기능을 하려면, 각 메뉴를 크릭했을 때 해당 글로 이동해야 합니다.
4. 링크 만들기
html
<ul>
<li><a href="#">홈페이지</a></li>
<li><a href="#">방명록</a></li>
<li><a href="#">전체 글 목록</a></li>
</ul>
실행화면
문서를 연결하는 a 태그 (href, title, target 속성)
위 실행화면을 보면, 링크를 클릭했을 때 텍스트만 클릭이 됩니다.
5. a 요소를 block 요소로 만들기
텍스트를 벗어나 메뉴를 클릭해도 이동할 수 있도록 a 요소를 block 요소로 만들어 줍니다.
또한 블록 요소일 때 너비 설정도 가능합니다.
css
a{display:block; width: 100px;}
실행화면
display 속성 (inline, block, none, inline-block 차이), visibility 속성(visible, hidden, collapse 차이)
지금까지 수직 형태의 메뉴를 만들어 보았는데 수평 메뉴를 만들어 보겠습니다.
수평 메뉴 만들기
1. 목록 만들기
html
<ul>
<li>홈페이지</li>
<li>방명록</li>
<li>전체 글 목록</li>
</ul>
2. 목록을 수평으로 늘어놓기
목록 태그 ul은 블록 요소로 수직으로 늘어서 있는데요 수평으로 만들려면
display: inline 혹은 inline-block으로 만들거나 float 시킵니다.
2-1. display: inline
css
실행화면
2-2. display: inline-block
inline과 다르게 inline-block 의 경우 너비값 설정도 가능합니다
css
2-3. float
li 요소를 float 시킨 후에
a 요소를 블록 요소로 만들어 너비값을 줄 수 있습니다.
css
li{float:left;}
a{display:block;width:100px;}
실행화면
float 요소는 이후 요소에도 영향을 미치기 때문에 float를 취소하려면 아래 링크 참조해 주세요.
clear 속성에 대해 배워 보자 (clear:none, right, left, both)
TIP.
a 링크 밑줄 없애기
a{text-decoration:none;} 이라고 하면 밑줄이 없어집니다.
a 링크 색상 바꾸기
a{color:white;}
a링크에 마우스 오버 했을 때 색상 바꾸기
a:hover{color: black;}
목록 배경색 바꾸기
li{background-color:blue;}
마우스 오버했을 때 목록 배경색 바꾸기
li:hover{background-color:green;}
소스는 다운 받아 활용하세요 drop-down.htm
drop-down.htm
'티스토리 툭탁툭탁' 카테고리의 다른 글
| 드롭다운 메뉴 만들기(2단 수평 메뉴편) (2) | 2014.12.03 |
|---|---|
| 드롭다운 메뉴 만들기 (2단 수직 메뉴편) (1) | 2014.12.02 |
| 지구별 안내서, 오픈캐스트 구독자수 천명 돌파! (0) | 2014.09.29 |
| [html] blockquote 태그(인용문 꾸미기 5가지) (0) | 2014.08.29 |
| [html/css] 수직선 그리는법 2가지(인용문 앞에 활용) (0) | 2014.08.28 |






댓글