드롭다운 메뉴 만들기(2단 수평 메뉴편)
지난 시간엔 비교적 쉬운 2단 수직 메뉴 만들기를 배웠습니다.
수평 메뉴는 좀 더 복잡하므로, 앞 강좌를 미리 공부하시고 오면 좋을 것 같아요
수평 메뉴 만드는 방법은 수직 메뉴편에서 본 것과 동일합니다.
1. 2단 메뉴 만들기
html
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a>
<ul>
<li><a href="#">sub menu1</a></li>
<li><a href="#">sub menu2</a></li>
<li><a href="#">sub menu3</a></li>
</ul>
</li>
<li><a href="#">menu3</a></li>
</ul>
지난 시간과 달라진 점이 있다면 1단 메뉴에 클래스명이 붙었다는 것인데요,
3단, 4단 메뉴 등 계층구조가 좀 더 복잡해질수록 id나 class명을 붙여 이용하는 것이 좋습니다.
css
목록 머리기호를 없애고, 여백값을 초기화 합니다.
2. 목록을 가로로 늘어놓기
지난 시간에 배운 대로 display:inline 또는 inline-block, inline-table, 그리고 float 등 다양한데
저는 목록을 일렬로 늘어놓기 위해 float를 사용 했습니다.
.one{float:left;} /*일단 블록 요소인 목록을 옆으로 늘어놓고*/
.one > li{float:left;} /*각각의 메뉴도 옆으로 늘어놓습니다*/
자식 선택자 '>'를 사용한 이유는?
만일 .one li{float:left:} 라고 자손 선택자 '공백 기호'를 사용하면
2단 메뉴 또한 가로로 늘어서기 때문.
[자식 선택자와 자손 선택자의 차이]
.one > li{float:left;} 실행화면
.one li{float:left;} 실행화면
3. 2단 메뉴 숨기기
.one ul{display:none;}
4. 1단 메뉴에 마우스 오버했을 때 2단 메뉴 드러내기
.one li:hover > ul {display:block;}
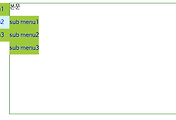
그런데 위에 이미지를 보면, menu2에 마우스 오버했을 때, menu3이 이동합니다.
수직 메뉴편에서도 배운 것처럼 이때 2단 메뉴에 절대 위치를 설정합니다
상단, 하단 위치는 알맞게 조절합니다.
position:absolute;
left:90px;
top: 25px;
전체 css
.one{float:left;}
.one > li{float:left;}
.one ul{display:none;position:absolute;left:90px; top:25px; }
.one li:hover > ul {display:block;}
▶실행화면입니다
-menu2에 마우스 오버했을 때 화면-
생각보다 쉽죠? ㅎㅎ
▶ TIP
각 메뉴의 너비와 배경색 설정
li {width:90px;background-color:#B5B2FF;}
메뉴에 마우스 오버했을 때 색상 바꾸기
li:hover{background-color:#FFE08C;}
링크를 블록 요소로 만들어 너비, 높이 설정하기
a{display:block; width:90px;height: 30px}
링크 밑줄 없애기
a{text-decoration:none;}
a 영역의 세로 중앙 정렬 (a의 높이값과 동일하게 설정)
a{line-height: 30px;}
a 영역의 가로 중앙 정렬{text-align 속성을 사용, 하지만 text-align은 블록 요소에만 적용)
a{display:block: text-align:center;}
지난 시간엔 a의 상위 요소인 ul에 text-align 속성을 적용했는데, 위처럼 해도 먹히네요.
스타일과 관련된 전체 css
ul li {width:90px;background-color:#B5B2FF;}
ul li:hover{background-color:#FFE08C;}
▶실행화면
5. float 해제하기
그런데 .one 이라는 클래스명을 지닌 목록이 현재 float 상태이므로 다음 요소에도 영향을 미칩니다.
다음 요소가 옆으로 따라 붙지 않도록 float를 취소하는 과정이 남아 있습니다.
메뉴가 들어간 #header, 본문 #contents, 저작권 정보등이 들어간 #footer div를 만들어
float 해제 방법을 알아보겠습니다.
html
<ul class="one">
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a>
<ul>
<li><a href="#">sub menu1</a></li>
<li><a href="#">sub menu2</a></li>
<li><a href="#">sub menu3</a></li>
</ul>
</li>
<li><a href="#">menu3</a></li>
</ul>
</div>
<div id="contents">
본문
</div>
<div id="footer">
designed by 지구별에
</div>
css
#header:before, #header:after{content: " "; display: block;}
#header:after{clear: both;}
#contents{border:1px solid green; width:50%; height: 300px;float:left;margin:5px;}
#footer{border:1px solid green; width:50%; height: 30px; clear:both;margin-left:5px;}
현재 위 div에서 #header 안에 .one 목록과 #contents 가 float 상태입니다.
#contents 의 float는 바로 이후 요소(#footer)에 clear:both를 통해 취소하면 됩니다.
#header의 float는 :before :after 가상 요소를 통해 취소하였습니다.
#header:before, #header:after{content: " "; display: block;}
#header:after{clear: both;}
zoom:1 은 ie6.7 버전 지원을 위해.
자세한 설명은 아래 링크를 참조하시면 도움이 됩니다.
[2단 수평 메뉴 만들기 완성 화면]
소스 다운 받아 실행해 보세요~ 드롭다운 메뉴만들기 수평편.htm
드롭다운 메뉴만들기 수평편.htm
clear 속성에 대해 배워 보자 (clear:none, right, left, both)
display 속성 (inline, block, none, inline-block 차이), visibility 속성(visible, hidden, collapse 차이)
position 속성으로 정렬하기 (static, relative, absolute, fixed 차이)
'티스토리 툭탁툭탁' 카테고리의 다른 글
| [css3] 디자인이 예쁜 드롭다운 메뉴(6가지 배포) (0) | 2014.12.05 |
|---|---|
| 드롭다운 메뉴 만들기 (3단 수평 메뉴편) (4) | 2014.12.05 |
| 드롭다운 메뉴 만들기 (2단 수직 메뉴편) (1) | 2014.12.02 |
| [css]드롭다운 메뉴 만들기(기초) (0) | 2014.11.28 |
| 지구별 안내서, 오픈캐스트 구독자수 천명 돌파! (0) | 2014.09.29 |









댓글