HTML 기초(태그 작성법, 저장 방법, 대소문자 구별, 서버에 올리는 방법)
오늘부터 HTML 언어 작성 방법에 대해 조금씩 정리해 보도록하겠습니다...
준비 도구 : 메모장(wordpad, notepad, TextEdit 등)
HTML 기본 코드
HTML 기본 코드는 아래와 같습니다.
|
<html> <head> <title> </title> </head> <body> </body> </html>
|
위에 나온 각 태그의 위치에 주의해 주세요. 이 태그의 위치는 변함이 없습니다.
<body>와 <head>가 바뀌거나 하지 않습니다~
시작 태그 <html> 가 있고 끝 태그가 </html>있는데,
일반적으로 태그는 이렇게 각각 쌍을 이루고 있는 형태입니다.
하지만 <br>처럼 끝태그가 없는 태그(empty element)도 있음
<html> </html>은 html 문서의 시작과 끝을 알립니다.
<head></head>은 머리 영역으로, 본문에는 이 내용이 표시되지 않아요.
이 영역에 들어가는 대표적인 태그로 <title> </title>이 있습니다.
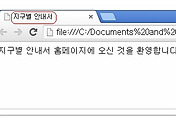
<title> </title>은 본문에는 나오지 않지만 브라우저 툴바에 나타내는 제목
<body> </body>는 본문 영역입니다. 이 안에 쓰는 내용은 모두 화면에 나옵니다.
HTML 저장 방법
HTML 문서를 작성 후 저장 할 때는
확장자 .htm 또는 .html로 저장하는데요
예) main.htm / main.html
저장 유형은 두 방식 가능하지만, 각각 서로 다른 파일로 인식합니다.
저장 할 때는 영문으로 하는 게 좋습니다.. 한글을 인식하지 못하는 브라우저도 있으므로...
파일형식은 '유니코드 텍스트 문서'나 'All type'을 선택하여 저장합니다.
HTML 문서를 작성할 때 대소문자 구별을 할까?
HTML에서는 대소문자를 구별하진 않습니다....
따라서, 아래는 모두 동일한 결과를 보여줍니다..
<HEAD> </HEAD>, <head></head> <Head> </Head>
하지만, W3C(World Wide Web Consortium )은 소문자로 작성하는 것을 권장합니다.
*W3C는 HTML, CSS, XML등 웹 문서 코드 표준을 관리하는 기관.
main.htm 으로 저장한 문서를 열면, 인터넷 브라우저를 통해 열립니다.
만일 아까 작성한 코드를 다시 보고자 한다면, 메모장을 열어 다시 열어야되겠지요.
하지만 웹 페이지에서 마우스 오른쪽을 눌러서 <소스 보기>를 누르면 html 소스를 볼 수 있어요.
내 홈페이지를 서버에 올리는 방법
(네이버 블로그, 다음 블로그, 티스토리를 운영하고 있다면, 이 과정은 그냥 넘어가셔도 됨)
위에서 처럼 main.htm으로 작성한 후 연 화면은 나 혼자만 볼 수 있는 페이지입니다.
다른 사람들이 내가 작성한 웹페이지를 볼 수 있도록 하려면, 이 파일을 모두 서버에 올려야 합니다.
필요한 것 : 서버 계정(또는 도메인), FTP 프로그램
내 컴퓨터에 있는 자료를 서버에 올리려면, 파일 전송 프로그램 FTP (File Transfer Protocol)을 이용하는데요
대표적인 무료 ftp 프로그램으로는 파일질라(FileZilla)가 있어요.
그 외 무료 FTP 프로그램은 여기에서 다운 받으시고요~
해외 무료 도메인 사이트 http://www.000webhost.com/
국내 무료 도메인 사이트 http://dothome.co.kr/
HTML 기초 (markup, 브라우저 종류/ XHTML, XML, HTML5, DHTML 차이)
'html' 카테고리의 다른 글
| table 태그, tr 태그, th 태그, td 태그와 table 속성 정리 (7) | 2014.03.05 |
|---|---|
| html, css, javascript 주석 처리 방법 (2) | 2014.02.26 |
| [html 기초] head 에 들어가는 태그 (title, style, script, meta 태그) (2) | 2014.02.20 |
| DOCTYPE 선언하는 이유와 버전별 선언 정리 (HTML5, HTML 4, XHTML) (0) | 2014.02.20 |
| HTML 기초 (markup, 브라우저 종류/ XHTML, XML, HTML5, DHTML 차이) (4) | 2014.02.18 |







댓글