 크로스브라우징, 웹표준과 핵(hack)
크로스브라우징(웹표준과 핵(hack), 기본값 초기화(reset)) HTML과 CSS를 공부하면서 웹표준, 크로스 브라우징(Cross Brwosing), 웹접근성, 핵(hack), 리셋(reset)이라는 단어를 자주 보는데요 HTML 기초 강좌를 처음 시작할 때만해도 이 단어에 대한 그림이 잘 그려지지 않았어요. 그래서 글쓰기를 망설이다가 중간 정리 차원해서 한 번 정리해 보았습니다 HTML 표준 한국에서는 서울말, 전라도말, 제주도말, 부산말 등이 있는데 서울말을 표준말이라고 정하고, 공식적인 문서에서 이 표준말로 의사소통을 합니다. HTML언어 역시 마찬가지인데요. HTML은 여러 가지 방식으로 코드를 구현할 수 있기 때문에 여러 방언이 많았고, 그래서 W3C를 통해 HTML 공통 표준을 만들고자 하..
2014. 4. 29.
크로스브라우징, 웹표준과 핵(hack)
크로스브라우징(웹표준과 핵(hack), 기본값 초기화(reset)) HTML과 CSS를 공부하면서 웹표준, 크로스 브라우징(Cross Brwosing), 웹접근성, 핵(hack), 리셋(reset)이라는 단어를 자주 보는데요 HTML 기초 강좌를 처음 시작할 때만해도 이 단어에 대한 그림이 잘 그려지지 않았어요. 그래서 글쓰기를 망설이다가 중간 정리 차원해서 한 번 정리해 보았습니다 HTML 표준 한국에서는 서울말, 전라도말, 제주도말, 부산말 등이 있는데 서울말을 표준말이라고 정하고, 공식적인 문서에서 이 표준말로 의사소통을 합니다. HTML언어 역시 마찬가지인데요. HTML은 여러 가지 방식으로 코드를 구현할 수 있기 때문에 여러 방언이 많았고, 그래서 W3C를 통해 HTML 공통 표준을 만들고자 하..
2014. 4. 29.
 [html 기초] b, strong, em, i, cite, small 태그
[html 기초] b, strong, em, i, cite, small 태그 전 시간에는 제목을 나타내는 태그 ~에 대해 알아 보았습니다. [html 기초] 제목 태그 h1, h2, h3, h4, h5, h6 이번 시간에는 글씨체를 굵게, 이탤릭체로, 작게 나타내는 태그에 대해 알아볼게요. bold 의 약자입니다. 글씨를 굵게 지정합니다. 밑에 나오는 태그와 유사함.. 사용 방법 : 내용 글자를 굵게 표시하여, 텍스트를 중요하게 보이고자 할 때 사용합니다. 사용 방법 : 내용 emphasized text 즉 특정 텍스트를 강조하고자 할 때 사용합니다. 밑에 나오는 와 비슷합니다. 사용 방법 : 내용 이탤릭체로 표시할 때 씁니다. 사용 방법 : 내용 주로, 작품명( 그림 이름, 책 이름, 영화 이름 등)을..
2014. 3. 18.
[html 기초] b, strong, em, i, cite, small 태그
[html 기초] b, strong, em, i, cite, small 태그 전 시간에는 제목을 나타내는 태그 ~에 대해 알아 보았습니다. [html 기초] 제목 태그 h1, h2, h3, h4, h5, h6 이번 시간에는 글씨체를 굵게, 이탤릭체로, 작게 나타내는 태그에 대해 알아볼게요. bold 의 약자입니다. 글씨를 굵게 지정합니다. 밑에 나오는 태그와 유사함.. 사용 방법 : 내용 글자를 굵게 표시하여, 텍스트를 중요하게 보이고자 할 때 사용합니다. 사용 방법 : 내용 emphasized text 즉 특정 텍스트를 강조하고자 할 때 사용합니다. 밑에 나오는 와 비슷합니다. 사용 방법 : 내용 이탤릭체로 표시할 때 씁니다. 사용 방법 : 내용 주로, 작품명( 그림 이름, 책 이름, 영화 이름 등)을..
2014. 3. 18.
 [html 기초] 제목 태그 h1, h2, h3, h4, h5, h6
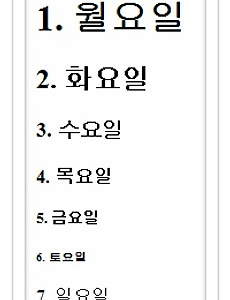
[html 기초] 제목 태그 h1, h2, h3, h4, h5, h6 이제부터 글자, 글꼴, 글꼴 색, 글꼴 크기 에 관련된 태그를 정리해 볼까 합니다. 오늘 알아 볼 태그는 제목 태그 인데요 우선 알아둘 점은, html 작성 시 글꼴이나, 글자 크기 등을 특별히 지정하지 않으면 브라우저의 기본 글꼴과 크기로 표시됩니다. 예: 1. 월요일 2. 화요일 3. 수요일 4. 목요일 5. 금요일 6. 토요일 7. 일요일 제 브라우저는 웹 페이지 기본 글꼴이 '굴림체'로 설정되어 다음과 같이 화면이 나옵니다 만일, 갖고 계신 브라우저의 기본 글꼴이 '궁서체'라면 궁서체로 표시되겠지요.. 는 가장 큰 제목을 쓸 때 는 그 다음 큰 제목 . . . 은 가장 적은 제목을 쓸 때 필요한 태그입니다. 예: 1. 월요일 2..
2014. 3. 18.
[html 기초] 제목 태그 h1, h2, h3, h4, h5, h6
[html 기초] 제목 태그 h1, h2, h3, h4, h5, h6 이제부터 글자, 글꼴, 글꼴 색, 글꼴 크기 에 관련된 태그를 정리해 볼까 합니다. 오늘 알아 볼 태그는 제목 태그 인데요 우선 알아둘 점은, html 작성 시 글꼴이나, 글자 크기 등을 특별히 지정하지 않으면 브라우저의 기본 글꼴과 크기로 표시됩니다. 예: 1. 월요일 2. 화요일 3. 수요일 4. 목요일 5. 금요일 6. 토요일 7. 일요일 제 브라우저는 웹 페이지 기본 글꼴이 '굴림체'로 설정되어 다음과 같이 화면이 나옵니다 만일, 갖고 계신 브라우저의 기본 글꼴이 '궁서체'라면 궁서체로 표시되겠지요.. 는 가장 큰 제목을 쓸 때 는 그 다음 큰 제목 . . . 은 가장 적은 제목을 쓸 때 필요한 태그입니다. 예: 1. 월요일 2..
2014. 3. 18.
 [html기초] , br, pre, p 태그
[html기초] , br, pre, p 태그 사용법 html기초에서 제일 처음 다루었어야 하는 게 아닌가 싶은데요.... 각 항목을 다루기에는 분량이 너무 적어서, 같이 묶어서 정리해 봤습니다. 태그는 line break 약자로, 줄바꿈 할 때 사용합니다. 태그는 끝태그가 없는 빈 태그(empty tag)입니다. 하지만 xhtml 에서는 태그로, 열고 닫는 태그를 대신합니다. 우선 아래에서 태그 작성 시 '오신 것을' 이후에 '환영 합니다'가 줄바꿈 되어 있지만, 실제 실행해 보면 한 줄로 나옵니다. 지구별 홈페이지에 오신 것을 환영 합니다 이번엔 태그를 넣어 보겠습니다. 지구별 홈페이지에 오신 것을 환영 합니다 실행하면 중간에 줄 바꿈되었습니다. 이렇게 한 줄 짜리 문장을 줄바꿈 할 때 태그를 사용하지..
2014. 3. 12.
[html기초] , br, pre, p 태그
[html기초] , br, pre, p 태그 사용법 html기초에서 제일 처음 다루었어야 하는 게 아닌가 싶은데요.... 각 항목을 다루기에는 분량이 너무 적어서, 같이 묶어서 정리해 봤습니다. 태그는 line break 약자로, 줄바꿈 할 때 사용합니다. 태그는 끝태그가 없는 빈 태그(empty tag)입니다. 하지만 xhtml 에서는 태그로, 열고 닫는 태그를 대신합니다. 우선 아래에서 태그 작성 시 '오신 것을' 이후에 '환영 합니다'가 줄바꿈 되어 있지만, 실제 실행해 보면 한 줄로 나옵니다. 지구별 홈페이지에 오신 것을 환영 합니다 이번엔 태그를 넣어 보겠습니다. 지구별 홈페이지에 오신 것을 환영 합니다 실행하면 중간에 줄 바꿈되었습니다. 이렇게 한 줄 짜리 문장을 줄바꿈 할 때 태그를 사용하지..
2014. 3. 12.
 table 태그, tr 태그, th 태그, td 태그와 table 속성 정리
표를 만드는 table 태그, tr 태그, th 태그, td 태그와 table 속성 정리 오늘은 태그에 대해 알아 보겠습니다. 은 표를 만드는 태그인데요 아래 그림처럼 작은 표를 만드는 데 쓰일 수 있고, 밑에 처럼, 홈페이지의 전체 구성(layout)을 만드는 데도 사용될 수 있어요. 하지만 원래 table 태그는, 위 그림처럼 데이터를 담고 있는 표를 만들기 위한 목적이라고 합니다~ 그래서 홈페이지 전체 구성이나 배치를 위해선, 태그를 사용하는 것이 좋으며 앞으로 다룰 css에서 더 자세히 알아보도록 하겠습니다. CSS란? (HTML과 CSS의 차이, CSS 작성법) html 기초 태그에 대해서도 썼듯, 역시 과 쌍을 이루어 사용합니다. HTML 기초(태그 작성법, 저장 방법, 대소문자 구별, 서버에..
2014. 3. 5.
table 태그, tr 태그, th 태그, td 태그와 table 속성 정리
표를 만드는 table 태그, tr 태그, th 태그, td 태그와 table 속성 정리 오늘은 태그에 대해 알아 보겠습니다. 은 표를 만드는 태그인데요 아래 그림처럼 작은 표를 만드는 데 쓰일 수 있고, 밑에 처럼, 홈페이지의 전체 구성(layout)을 만드는 데도 사용될 수 있어요. 하지만 원래 table 태그는, 위 그림처럼 데이터를 담고 있는 표를 만들기 위한 목적이라고 합니다~ 그래서 홈페이지 전체 구성이나 배치를 위해선, 태그를 사용하는 것이 좋으며 앞으로 다룰 css에서 더 자세히 알아보도록 하겠습니다. CSS란? (HTML과 CSS의 차이, CSS 작성법) html 기초 태그에 대해서도 썼듯, 역시 과 쌍을 이루어 사용합니다. HTML 기초(태그 작성법, 저장 방법, 대소문자 구별, 서버에..
2014. 3. 5.