[html/css] 글꼴을 지정하는 font 속성 배우기
css에서 글꼴에 대해 설정할 때는 font 속성을 사용합니다.
font 속성은 글씨체, 글꼴 대문자 사용 여부, 글꼴 굵기, 글꼴 크기, 글꼴 집합을 한꺼번에 같이 지정할 수 있습니다.
오늘은 font 속성으로 한꺼번에 글꼴 스타일을 주는 방법을 배워 보고
다음 시간부터는 각각의 속성에 대해서도 차례차례 알아보겠습니다.
글꼴은 각각 스타일을 줄 수도 있고, 전체를 한꺼번에 지정할 수도 있습니다.
<글꼴 스타일을 각각 지정하는 방법>
p
{
font-style: italic;
font-variant: small-cpas;
font-weight: bold;
font-size: 17px;
font-family: arial, "Times New Roman", sans;
}
*font-family는 원하는 글꼴을 쉼표로 구분해서 열거할 수 있습니다.
단, font 이름에 공란이 들어갈 경우 따옴표를 써줌(예: "Times New Roman")
<글꼴에 전체 스타일을 주는 방법>
p
{
font: italic small-caps bold 17px arial, "Times New Roman", sans;
}
*순서: font-style font-variant font-weight font-size font-family 순임
* font-style과 font-family는 꼭 지정해야하는데요 별도로 지정하지 않으면
브라우저 기본값으로 나옵니다.
설명☞
font-style은 글씨체를 지정하는 것인데요, 속성값 normal, italic, oblique 을 선택할 수 있습니다.
font-style 속성 (normal, italic, oblique 차이)
font-variant은 글꼴이 소문자일 경우 대문자로 만들 수 있으며, 속성값 normal, small-caps (작은 대문자)
font-variant 속성(normal, small-caps)
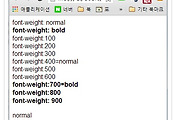
font-weight은 글꼴 굵기를 설정하며, 속성값 normal, bold, border, lighter, 100~900 이 있습니다
font-weight 속성 (bold, 100~900, bolder, lighter)
font-size는 글꼴 크기를 설정하며, 속성값은 절대값과 상대값 중에서 선택할 수 있습니다.
글꼴 크기를 지정하는 font-size 속성(px, pt, %, em 차이)
절대값과 상대값 차이는?
font-family은 글꼴 집합이라고 부르는데, 원하는 글꼴을 하나 이상 쓸 수 있습니다.
font-family 속성(serif, sans-serif차이)
font-family은 family-name과 generic family로 나누어집니다
*위에서 속성값 중 normal은 기본값인데, 설정하지 않는 것과 같습니다
그럼 실제 사용 예를 보겠습니다.
<!DOCTYPE html>
<htm>
<head>
<style type="text/css">
p
{
font: oblique small-caps bold 20px verdana, 궁서체, "Times New Roman", Sans-serif;;
}
</style>
</head>
<body>
<p>
1 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라 만세</br>
2. Cascading Style Sheets (CSS) is a style sheet language
</p>
</body>
</html>
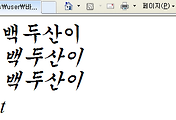
글씨체는 기울임꼴에, 소문자를 대문자로 바꾸고 글자를 굵게 표시하며 글꼴 크기는 20px
글꼴은 verdana를 사용, verdana가 브라우저에 없으면 궁서체, 이도 없으면
Times New Roman 이도 없으면 Sans-serif 체를 찾아 사용하라는 뜻입니다.
font 속성 실행 화면입니다.
다음 시간에 각각 속성에 대해 자세히 다뤄 볼게요~
font-style 속성 (normal, italic, oblique 차이)
font-weight 속성 (bold, 100~900, bolder, lighter)
font-variant 속성(normal, small-caps)
글꼴 크기를 지정하는 font-size 속성(px, pt, %, em 차이)
글꼴을 지정하는 font-family 속성(serif, sans-serif차이)
'css' 카테고리의 다른 글
| [html/css] font-weight 속성 (bold, 100~900, bolder, lighter) (0) | 2014.05.07 |
|---|---|
| [html/css] font-style 속성 (normal, italic, oblique 차이) (0) | 2014.05.06 |
| [html/css] 스타일 적용 우선 순위와 속성 강제 적용 !important (1) | 2014.04.24 |
| [html/css] div 2개 정렬하기 (오른쪽, 왼쪽, 중앙 정렬) (0) | 2014.04.23 |
| [html/css]브라우저 기본값의 초기화 리셋(reset.css)의 개념 (1) | 2014.04.21 |
 font.htm
font.htm




댓글