[html/css] font-variant 속성(normal, small-caps)
지난 시간에 글꼴을 이탤릭체로 만드는 font-style 속성에 대해 배웠고요
font-style 속성 (normal, italic, oblique 차이)
오늘은 font-variant 속성을 자세히 알아보겠습니다 ^^
|
font-variant 속성 |
font-variant 속성은 소문자를 대문자로 만드는 역할을 합니다
속성값 ☞
|
normal : 기본값 small-caps : 소문자를 작은 대문자로 만듦 |
font-variant: normal 브라우저 기본값이며 설정하지 않는 것과 같습니다.
font-variant: small-caps 소문자를 대문자로 만드는데, 일반 대문자 크기에 비해 더 작습니다.
html과 css 작성 화면 ☞
<html>
<head>
<style type="text/css">
span{
font-size: 40px;
font-family: arial, verdana, sans;
}
#no{
font-variant: normal;
}
#sm{
font-variant: small-caps;
}
</style>
<body>
<span id="no">font-variant</span></br>
<span id="sm">font-variant</span></br>
<span> FONT-VARIANT</span>
</body>
</html>
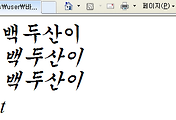
실행 화면입니다. ☞
첫번째 줄은 normal, 두번째 줄은 small-caps를 적용했고, 세번째 줄은 아무것도 적용하지 않은 일반 대문자입니다.
크기 차이가 보이시죠?
'css' 카테고리의 다른 글
| [html/css] 글꼴을 지정하는 font-family 속성(serif, sans-serif차이) (4) | 2014.05.10 |
|---|---|
| [html/css]글꼴 크기를 지정하는 font-size 속성(px, pt, %, em 차이) (2) | 2014.05.09 |
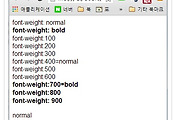
| [html/css] font-weight 속성 (bold, 100~900, bolder, lighter) (0) | 2014.05.07 |
| [html/css] font-style 속성 (normal, italic, oblique 차이) (0) | 2014.05.06 |
| [html/css] 글꼴을 지정하는 font 속성 배우기 (1) | 2014.05.04 |





댓글