[html/css] 글꼴 굵기를 지정하는 font-weight 속성 (bold, 100~900, bolder, lighter)
오늘은 font-weight 속성을 알아 보겠습니다.
font-weight은 사실 bold만 알아두셔도 좋지만, 필요하신 분들을 위해 상세하게 정리해 보았습니다
글꼴을 지정하는 font 속성 배우기
font-weight 속성은 글꼴의 굵기를 지정합니다
속성값 ☞
|
normal : 기본값
bold : 진하게 표시
100~900 : 숫자 별로 글꼴 굵기를 지정할 수 있음
bolder : 상위 요소에서 상속된 굵기보다 더 진하게
lighter : 상위 요소에서 상속된 굵기보다 더 흐리게
|
설명 ☞
font-weight: bold 글꼴을 진하게 표시하는데요 html에서 사용했던 <b>태그와 같습니다.
<b>태그는 퇴화 태그이므로 css로 굵기를 지정하는 것을 권장합니다
font-weight: 숫자 형식 100에서 900까지 100단위로 선택할 수 있음. 400 은 normal과 같고 700은 bold 와 같음.
숫자가 높을수록 더 진하게 표시함.
font-weight: bolder , font-weight: lighter
위 두가지 모두 상대적인 값입니다.
하지만 bolder는 bold보다 더 진하게가 아니라, 상위 요소보다 더 진하게, 더 흐리게 표시합니다
font-family에서 가능한 것중에 가장 가까운 bolder나 lighter임. 그래서 글꼴에 400과 700밖에 없을 경우
700보다 bolder 한 경우라도 700으로 표시합니다.
상속여부 : font-weight 속성값은 모두 상속되지만, bolder와 lighter 값은 상속되지 않음.
html과 css 작성 화면 ☞
 font-weight.htm
font-weight.htm
<html>
<head>
<style type="text/css">
span{
font-family: arial, verdana, Sans-serif;
}
#no{
font-weight: normal;
}
#bold{
font-weight: bold;
}
#h{
font-weight: 100;
}
#twoh{
font-weight: 200;
}
#threeh{
font-weight: 300;
}
#fourh{
font-weight: 400;
}
#fiveh{
font-weight: 500;
}
#sixh{
font-weight: 600;
}
#sevenh{
font-weight: 700;
}
#eighth{
font-weight: 800;
}
#nh{
font-weight: 900;
}
.no2{
font-weight: normal;
}
.bolder{
font-weight: bolder;
}
.lighter{
font-weight: lighter;
}
</style>
<body>
<span id="no">font-weight: normal</span></br>
<span id="bold">font-weight: bold</span></br>
<span id="h">font-weight:100</span></br>
<span id="twoh">font-weight:200</span></br>
<span id="threeh">font-weight:300</span></br>
<span id="fourh">font-weight:400=normal</span></br>
<span id="fiveh">font-weight:500</span></br>
<span id="sixh">font-weight:600</span></br>
<span id="sevenh">font-weight:700=bold</span></br>
<span id="eighth">font-weight:800</span></br>
<span id="nh">font-weight: 900</span></br>
<p>
<span class="no2">normal</span></br>
<span class="bolder">bolder</span></br>
<span class="no2">normal</span></br>
<span class="lighter">lighter</span></br>
</p>
</body>
</html>
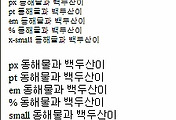
실행 화면입니다 ☞


첫번째 사진이 인터넷 익스플로러이며 두번째 사진이 구글 크롬입니다. 인터넷 익스플로러는 600도 bold로 표시하는군요...
bold(700)와 normal(400)을 제외하고, 설정한 글꼴이나 브라우저에 설치된 글꼴에 따라 굵기 표시가 다를 수 있는데요
일반적으로 쓰는 글꼴은 400, 700을 제외하고 font weight을 지니고 있지 않다고 하네요..
그래서 논리적으로 가장 가까운 weight 값으로 표시합니다.(500이 없을 경우 400으로 )
다른 숫자들의 효과를 보기 위해서 자료를 찾아 보니 open sans란 글꼴은 다양한 font weight을 지원한다고 하네요.
Google Web Fonts API를 사용해 파일을 삽입한 뒤, Open Sans 무료 글꼴을 한번 사용해 보았습니다.
<head>와 </head>사이에 아래 코드를 추가 함
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,600,700,800,300' rel='stylesheet' type='text/css'>
<style type="text/css">
span{
font-family: 'Open Sans';
}
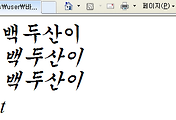
실행 화면입니다 ☞


숫자별로 단계적으로 굵기가 진하게 표시된 것이 보이네요.
또 맨 처음에 효과가 나타나지 않았던 lighter도 이번엔 흐리게 표시되었습니다.
참조 사이트 : http://css-tricks.com/almanac/properties/f/font-weight/
font-style 속성 (normal, italic, oblique 차이)
font-variant 속성(normal, small-caps)
 font-weight.htm
font-weight.htm







댓글