[html/css]외부 문서(css)를 연결하는 link 태그 사용법
며칠 전 font-family 속성을 다루면서
[html/css] 글꼴을 지정하는 font-family 속성(serif, sans-serif차이)
외부 스타일시트를 연결하는 <link> 태그에 배웠었죠.
오늘은 <link> 태그에 대해 상세히 알아보겠습니다.
<link> 태그
이름에서도 알 수 있듯이, <link>태그는 외부의 문서를 연결시키는 태그입니다.
주로 css파일 같은 스타일시트 파일을 연결하거나,
웹 폰트를 사용할 때 폰트가 있는 주소로 연결시킬 수도 있습니다.
▶<link> 태그 사용법
- <link>태그는 <head>와 </head> 사이에 넣습니다.
- 여러 <link>태그를 삽입할 수 있습니다.
- html에서 닫는 <link>태그는 없지만, xhtml에서는 아래처럼 닫습니다.
<link rel="stylesheet" type="text/css" href="sample.css" />
▶link 태그와 함께 사용할 수 있는 속성
1. href 연결할 곳의 주소 (절대주소, 상대주소 모두 가능)
문서를 연결하는 a 태그 (href, title, target 속성)
예: 아래에서 빨간색이 링크가 있는 주소임.
<head>
<link rel='stylesheet' type='text/css' href='http://fonts.googleapis.com/css?family=Open+Sans:400,300' />
<link rel="stylesheet" type="text/css" href="sample.css" />
</head>
2. rel 현재문서와 연결문서의 관계 표시
<link rel="help" href="help">
<link rel="stylesheet" type="text/css" href="sample.css" />
rel의 속성값
stylesheet : 스타일시트로 연결할 때
alternate : 문서의 대안 버전(프린트나 번역 사이트)으로 연결할 때
<link rel="alternate" type="application/atom+xml" href="/print/atom">
author: 저작자로 연결할 때
help: 도움말로 연결할 때
license: 문서의 저작권 정보로 연결할 때
search: 검색 도구로 연결할 때
3. type 연결 문서의 MIME 유형 (href 속성이 설정될 때만 사용 함)
*MIME(Multipurpose Internet Mail Extensions)은 원래 전자 메일 전송을 위한 인터넷 표준이었으나
현재는 웹에서 내용 유형(content type)을 말할 때 자주 쓰임
MIME type은 대표적으로,
css 파일의 경우 text/css
js 파일의 경우 text/javascript
xml 파일의 경우 application/xml
입니다.
이외 MIME type타입 전체 종류를 보시려면 여기 참조해주세요
4. media 연결 문서가 표시될 장치 또는 미디어 유형
<link rel="stylesheet" type="text/css" href="print.css" media="print">
[장치 유형]
all 기본값, 모든 장치에 알맞음
tv 텔레비전 유형의 장치
screen 컴퓨터 화면, 태블릿, 스마트폰 화면
print 프린트 미리보기와 인쇄 페이지 모드
speech 페이지를 읽어주는 스크린 리더
[같이 사용 가능한 연산자]
and 연산자
not 연산자
, (or) 연산자
[속성값] min-, max- 접두어와 함께 사용 가능
width 출력할 화면의 가로폭
예 : media="screen and (min-width: 320px)"
예: media="screen and (max-height:700px)"
예: media="screen and (device-width:500px)"
예: media="screen and (device-height:500px)"
orientation 화면을 가로로 넓게(landscape) 할지, 세로로(portrait) 할지 지정
예: media="all and (orientation: landscape)"
【 참조 】
오늘은 외부 스타일시트를 연결하는 <link>태그 사용법에 대해 알아 보았습니다.
'css' 카테고리의 다른 글
| @font-face 사용규칙(eot, woff, otf/ttf, svg/svgz 차이) (0) | 2014.05.19 |
|---|---|
| @import rule 사용법, link 태그와 차이 (3) | 2014.05.16 |
| [html/css] 글꼴을 지정하는 font-family 속성(serif, sans-serif차이) (4) | 2014.05.10 |
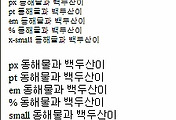
| [html/css]글꼴 크기를 지정하는 font-size 속성(px, pt, %, em 차이) (2) | 2014.05.09 |
| [html/css] font-variant 속성(normal, small-caps) (0) | 2014.05.08 |






댓글