[css3] :only-child, :only-of-type 가상 클래스
오늘은 :only-child 선택자와, :only-of-type 선택자를 비교해서 배워 보겠습니다.
오늘을 끝으로 css3 선택자는 모두 다루었고요, 다음 시간엔 그간 배운 css1~3을 총정리 형태로
요약해 보겠습니다.
:only-child 가상 클래스
:only-child는 어떤 요소의 자식이 하나밖에 없을 때 적용 합니다.
예 ①
<div>
<p>내용</p>
</div>
p:only-child{color: red;}
내용이 빨간색으로 표시 됨
예 ②
<div>
<h1>제목</h1>
<p>내용</p>
</div>
h1:only-child{color: red;}
자식이 h1, p가 있으므로 적용되지 않음
예 ③
<div id="wrapper">
<div id="header">
<p>내용</p>
</div>
</div>
#wrapper #header:only-child{color:red;}
div 안에 div 에 p요소 하나 밖에 없으므로 빨간색으로 표시됨
only-of-type 가상 클래스
:only-of-type 선택자는 같은 유형의 형제가 없을 때 적용합니다.
예 ①
<div>
<b>내용</b>
</div>
b:only-of-type{color: red;}
내용이 빨간색으로 표시 됨
예 ②
<div>
<span>내용1</span>
<span>내용2</bspan
</div>
span:only-of-type{color: red;}
형제가 있으므로 적용되지 않음
예 ③
<div>
<h1>제목</h1>
<p>내용</p>
</div>
p:only-of-type{color: red;}
p요소는 유일하므로 빨간색 글씨로 표시 됨
▶:only-child :only-of-type 브라우저 지원: ie9.0+, chrome 4.0+, firefox 3.5+, safari 3.2+
▶html/css 작성 예 입니다
html
<h3>:only-child 선택자</h3>
<p>:only-child는 자식이 하나밖에 없는 요소에 적용한다</p>
</div>
<div>
<h3>:only-of-type 선택자</h3>
<p>:only-of-type은 같은 형제가 없을 경우 적용한다. </p>
</div>
css
p:only-child{background-color:yellow;}
p:only-of-type{background-color:yellow;}
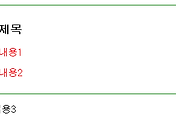
▶실행 화면
div 안에 모두 자식이 둘 있으므로, :only-child 로 지정한 부분은 적용되지 않았습니다.
형제가 없는 p 요소는 노란색 배경으로 적용 되었습니다.
'css' 카테고리의 다른 글
| CSS 선택자 요약표 (0) | 2014.11.21 |
|---|---|
| [css2] 전체 선택자 (0) | 2014.11.20 |
| [css3] :last-of-type 가상 클래스 (2) | 2014.11.18 |
| [css3] :first-of-type 가상 클래스 (0) | 2014.11.17 |
| [css3] :nth-last-of-type 가상 클래스 (0) | 2014.11.14 |

 only-child only-of-type.htm
only-child only-of-type.htm




댓글