CSS 선택자 요약표
어제 날짜로 해서, CSS 선택자를 모두 다루었어요.
CSS1부터 CSS3까지 선택자는 모두 42가지나 됩니다!!
실제 사용하는 선택자는 그렇게 많지는 않지만, 한번씩 읽어 두시면 유용하게 써 먹을 수 있으실 거예요.
오늘은 지금가지 공부한 css 선택자를 전부 하나의 표로 정리해 보았습니다.
또한, CSS 선택자란 무엇인지 간략히 알아 보고, 어느 때 어느 선택자를 사용하면 좋을지 링크를 달아 두었어요.
CSS 선택자란?
글꼴이라든가, 색상, 너비, 높이 등 스타일을 줄 때 대상을 지정해야 하는데 이것을 선택자라고 합니다.
CSS란? (HTML과 CSS의 차이, CSS 작성법)
▶타입 선택자
가장 흔히 쓰는 선택자는 Type selecetor 즉 태그(요소명) 선택자입니다.
P {color: blue;}
▶ID, CLASS 선택자
또한 id, class 선택자도 많이 쓰입니다.
id 는 스타일을 줄 때 한 가지만 지정해서 쓰는 이름이고
하나의 문서에 고유한 id 하나밖에 쓸 수 없습니다.
<div id="contents">
div#contents {text-align:center;}
class는, 그룹으로 묶어서 스타일을 지정할 때 쓰는 이름입니다.
<p class="test">내용1</p>
<p class="test">내용2</p>
<p class="test">내용3</p>
.test{color:red;}
▶ 자손, 자식, 같은 유형의 형제들에게 스타일을 적용할 때
▶ 링크에 다양한 스타일을... 링크 선택자를
링크 가상 클래스(:link, :visited,:hover, :active)
▶ 첫번째 글자와, 첫번째 줄에만 적용하고자 할 때는
▶html이 아닌 css로 문서를 생성하고 싶을 때는
▶form 양식에 다양한 스타일을 시도하고자 할 때
▶문서 위치에 기반하여 적용하고 싶을 때는
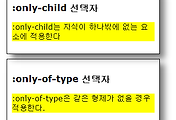
:only-child :only-of-type 가상 클래스
▶빈 요소에 적용하고 싶을 때
▶부정형 스타일을 주고자 할 때
▶속성과 속성값을 이용하여 스타일을 주려고 할 때
▶사용하는 언어에 따라 스타일을 적용하려면
▶전체 요소에 스타일을 적용하고 싶을 때
[CSS 선택자 요약표]
| 종류 | 표시 방법 | 설명 | CSS level |
| 전체 선택자 | * | 전체 요소에 지정 | 2 |
| 타입 선택자 | E | 요소 이름에 지정 | 1 |
| 속성선택자 | E[foo] | "foo" 속성을 지닌 요소일 때 | 2 |
| 속성선택자 | E[foo="bar"] | "foo" 속성값이 정확히 "bar"일 때 | 2 |
| 속성선택자 | E[foo~="bar"] | "foo" 속성값이 "bar"이거나 '공백으로 분리된 "bar"일 때 |
2 |
| 속성선택자 | E[lang|="en"] | "lang" 속성값이 "en"으로 시작하거나 "en-" | 2 |
| 속성선택자 | E[foo^="bar"] | "foo"속성값이 정확히 "bar"로 시작 | 3 |
| 속성선택자 | E[foo$="bar"] | "foo"속성값이 정확히 "bar"로 끝남 | 3 |
| 속성선택자 | E[foo*="bar"] | "foo" 속성값 "bar"가 나오는 어디든 | 3 |
| 구조적 가상 클래스 | E:root | 문서의 최상위 단계의 요소 | 3 |
| 구조적 가상 클래스 | E:nth-child(n) | 부모의 n번째 자식인, E요소 | 3 |
| 구조적 가상 클래스 | E:nth-of-type(n) | 같은 유형의 n번째 형제인, E요소 | 3 |
| 구조적 가상 클래스 | E:nth-last-child(n) | 맨 마지막부터 계산해서 같은 부모의 n번째 자식인, E요소 |
3 |
| 구조적 가상 클래스 | E:nth-last-of-type(n) | 맨 마지막부터 계산하여, 같은 유형의 n번째 형제인 E요소 |
3 |
| 구조적 가상 클래스 | E:first-child | 부모의 첫번째 자식인, E요소 | 2 |
| 구조적 가상 클래스 | E:last-child | 부모의 마지막 자식인, E요소 | 3 |
| 구조적 가상 클래스 | E:first-of-type | 같은 유형의 첫번째 형제인, E요소 | 3 |
| 구조적 가상 클래스 | E:last-of-type | 같은 유형의 마지막 형제인, E요소 | 3 |
| 구조적 가상 클래스 | E:only-child | 부모의 유일한 자식인, E요소 | 3 |
| 구조적 가상 클래스 | E:only-of-type | 같은 유형의 유일한 형제인, E요소 | 3 |
| 구조적 가상 클래스 | E:empty | 자식이 전혀 없는 빈 요소 | 3 |
| 링크 가상 클래스 | E:link | 방문 전 링크 | 1 |
| 링크 가상 클래스 | E:visited | 방문 후 링크 | 1 |
| 사용자 행동 가상 클래스 | E:active | 마우스를 클릭할 때 | 1&2 |
| 사용자 행동 가상 클래스 | E:hover | 마우스 오버했을 때 | 1&2 |
| 사용자 행동 가상 클래스 | E:focus | 요소에 초점이 맞춰질 때 | 1&2 |
| target 가상 클래스 | E:target | 참조된 url의 대상이 되는 E 요소 | 3 |
| :lang() 가상 클래스 | E:lang(fr) | "fr"언어를 사용하는 E요소 | 2 |
| ul 요소 상태 가상 클래스 | E:enabled | enabled 상태인 요소 | 3 |
| ul 요소 상태 가상 클래스 | E:disabled | disabled 상태인 요소 | 3 |
| ul 요소 상태 가상 클래스 | E:checked | checked 상태인 요소 | 3 |
| ::first-line 가상 요소 | E::first-line | E 요소의 첫번째 줄 | 1 |
| ::first-letter 가상요소 | E::first-letter | E 요소의 첫번째 문자 | 1 |
| ::before 가상 요소 | E::before | E 요소 앞에 생성된 내용 | 2 |
| ::after 가상 요소 | E::after | E 요소 뒤에 생성된 내용 | 2 |
| class 선택자 | E.warning | 클래스명이 warning 인 E요소 | 1 |
| ID 선택자 | E#myid | "myid"란 id를 지닌 E 요소 | 1 |
| 부정 가상 클래스 | E:not(s) | 선택자 s와 일치하지 않는 E 요소 | 3 |
| 자손 선택자 | E F | E 요소의 자손인 F 요소 | 1 |
| 자식 선택자 | E > F | E 요소의 자식인 F 요소 | 2 |
| 인접 형제 선택자 | E + F | E 바로 뒤에 오는 F요소 | 2 |
| 일반 형제 선택자 | E ~ F | E 뒤에 오는 F 요소 | 3 |
위 선택자 요약표는 아래 사이트를 토대로 정리한 것입니다~
http://www.w3.org/TR/selectors/

'css' 카테고리의 다른 글
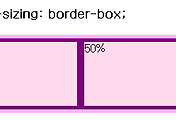
| [css3] box-sizing 속성 (0) | 2014.11.25 |
|---|---|
| [css3] text-shadow 속성(글자 그림자 효과) (0) | 2014.11.24 |
| [css2] 전체 선택자 (0) | 2014.11.20 |
| [css3] :only-child :only-of-type 가상 클래스 (0) | 2014.11.19 |
| [css3] :last-of-type 가상 클래스 (2) | 2014.11.18 |





댓글