[css] :checked 선택자를 이용한 토글 메뉴 버튼
어제는 기본적인 토글 메뉴를 만들어 보았어요.
label 요소와, 체크박스, checked 선택자를 이용하여
메뉴 아이콘을 클릭하면 메뉴가 생성되고, 다시 클릭하면 메뉴가 사라지는 방식을
배웠습니다.
이번에는 토글 메뉴 버튼을 만들고,
전체적인 레이아웃까지 만들어 볼게요.
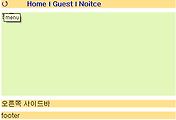
A 화면
B 화면
C 화면
▶전체 html
<button type="button"><label for="toggle">≡</label></button>
<input type="checkbox" id="toggle"/>
<ul id="nav">
<li><a href="#">Home</a> ❘</li>
<li><a href="#">Guest</a> ❘</li>
<li><a href="#">Noitce</a></li>
</ul>
</div>
<div id="contents">본문</div>
<div id="side">오른쪽 사이드바</div>
<div id="footer">footer</div>
모두 지난 시간 배운 것을 응용했기 때문에 지난 강좌를 먼저 읽고 오셔야 이해하기 쉽습니다~
css로 반응형 웹사이트(화면 축소시 메뉴 사라지고 아이콘 등장)
지난 시간과 달라진 것은, button 요소가 추가되었습니다.
<button type="button"><label for="toggle">≡</label></button>
메뉴 아이콘이 버튼 모양이 됩니다.(위 그림 참조)
▶전체 css
#header{margin-bottom:10px;}
a{text-decoration:none;}
button, #toggle{display:none;}
#nav{ padding:0; margin:0;display:inline;}
#nav li{display:inline;}
#contents {min-height: 400px; width: 80%; background: #E4F7BA;float:left;}
#side {min-height: 400px;}
#footer {margin-top: 10px;}
@media screen and (max-width: 480px)
{
#nav{display:none;}
button {display:inline;}
#toggle:checked + #nav{display:inline;}
#contents { width: auto; float: none; min-height: 200px;margin-bottom: 10px;}
#side { width: auto; min-height: 0;}
}
button, #toggle{display:none;} 은 버튼과, 체크박스를 숨김
#nav{display:none;} button {display:inline;}
화면이 480px 이하로 축소되면, 메뉴바가 사라지며 메뉴 아이콘 버튼이 생성됩니다.
#toggle:checked + #nav{display:inline;}
메뉴 아이콘을 클릭하면 메뉴바가 생성됩니다.
소스는 아래 파일 다운 받아 실행해 보세요~
지금까지 css를 이용해서 토글 메뉴 버튼 만들기를 배웠어요.
그런데 이 메뉴의 단점은 checked 선택자라든지 @media 구문이 ie9부터 지원이 된다는 점...
hover 선택자는 ie7부터 지원.
추가 : 파이어폭스에서 실행해 보니 아이콘 클릭시 메뉴가 나오지 않네요 ㅠ.ㅠ
오히려 IE6 이상 지원이 되는 jquery를 이용하는 것도 좋은 방법일 것 같습니다.
*jquery - 자바스크립트 라이브러리로, 자바스크립트를 단순화시킨 것
http://www.w3schools.com/jquery/default.asp
[css] 링크 가상 클래스(:link, :visited,:hover, :active)
[css] :checked 선택자를 이용한 토글 메뉴 버튼
'css' 카테고리의 다른 글
| css로 반응형 메뉴 만들기 off canvas (left) (0) | 2015.02.13 |
|---|---|
| 반응형 메뉴 만들기(select 태그를 이용) (0) | 2015.02.12 |
| css로 토글 메뉴 만들기(메뉴 열고 닫기) (3) | 2015.02.10 |
| css로 반응형 웹사이트(화면 축소시 메뉴 사라지고 아이콘 등장) (0) | 2015.02.06 |
| CSS로 반응형 웹사이트(소스) 만들기: 사이드바가 본문 아래로 떨어지게 (0) | 2015.02.06 |




 toggle menu button.html
toggle menu button.html



댓글