 [html/css 기초] border 속성 자세히 알아 보기(border-width, border-style, border-color 사용법)
[html/css 기초] border 속성 자세히 알아 보기(border-width, border-style, border-color 사용법) 오늘은 border 속성에 대해 배워 보겠습니다. 태그 작성법에서 배울 때 border 속성은 표의 굵기를 지정하는 역할이라고 했습니다. (표 색상은 bordercolor) table 태그, tr 태그, th 태그, td 태그와 table 속성 정리 html에서 border 속성 사용 예: 번호 이름 실행 화면: 번호 이름 [CSS에서 border 속성 사용하는 법] CSS란? (HTML과 CSS의 차이, CSS 작성법) css에서 border 속성 사용법은 조금 다릅니다 border: 선 너비, 선 모양, 선 색상; 을 한꺼번에 지정하고, 특히 선 모양은 꼭 지..
2014. 3. 24.
[html/css 기초] border 속성 자세히 알아 보기(border-width, border-style, border-color 사용법)
[html/css 기초] border 속성 자세히 알아 보기(border-width, border-style, border-color 사용법) 오늘은 border 속성에 대해 배워 보겠습니다. 태그 작성법에서 배울 때 border 속성은 표의 굵기를 지정하는 역할이라고 했습니다. (표 색상은 bordercolor) table 태그, tr 태그, th 태그, td 태그와 table 속성 정리 html에서 border 속성 사용 예: 번호 이름 실행 화면: 번호 이름 [CSS에서 border 속성 사용하는 법] CSS란? (HTML과 CSS의 차이, CSS 작성법) css에서 border 속성 사용법은 조금 다릅니다 border: 선 너비, 선 모양, 선 색상; 을 한꺼번에 지정하고, 특히 선 모양은 꼭 지..
2014. 3. 24.
 하안 도서관 가는 방법(열람실, 휴관일)
하안 도서관 가는 방법(열람실, 휴관일) 오늘은 광명시 하안도서관에 대해 소개할까 합니다. 광명시에는 광명도서관, 하안도서관, 그리고 최근에 생긴 철산도서관이 있는데 철산도서관은 철산역하고 가깝지만 도로가 붙어 있고, 좀 조용한 곳에서 공부를 하시고 싶으신 분은 광명도서관이나 하안도서관이 더 적합하실 거예요. 하안도서관은 제가 광명에 살 적에, 자주 이용했던 도서관입니다. 열람실이 여성, 남성, 혼용, 청소년 따로 분리가 되어 있어 편리하고요. 또 디지털좌석이나 비디오, 어학 공부하는 공간도 커 좋습니다. 책을 대출하는 종합자료실에도 컴퓨터 할 수 있는 공간과, 책을 볼 수 있는 좌석이 많이 있어 하안도서관은 여러 모로 방문객의 편의를 고려해 지었다고 생각됩니다. 하지만, 공부하는 열람실을 이용할 때 회..
2014. 3. 18.
하안 도서관 가는 방법(열람실, 휴관일)
하안 도서관 가는 방법(열람실, 휴관일) 오늘은 광명시 하안도서관에 대해 소개할까 합니다. 광명시에는 광명도서관, 하안도서관, 그리고 최근에 생긴 철산도서관이 있는데 철산도서관은 철산역하고 가깝지만 도로가 붙어 있고, 좀 조용한 곳에서 공부를 하시고 싶으신 분은 광명도서관이나 하안도서관이 더 적합하실 거예요. 하안도서관은 제가 광명에 살 적에, 자주 이용했던 도서관입니다. 열람실이 여성, 남성, 혼용, 청소년 따로 분리가 되어 있어 편리하고요. 또 디지털좌석이나 비디오, 어학 공부하는 공간도 커 좋습니다. 책을 대출하는 종합자료실에도 컴퓨터 할 수 있는 공간과, 책을 볼 수 있는 좌석이 많이 있어 하안도서관은 여러 모로 방문객의 편의를 고려해 지었다고 생각됩니다. 하지만, 공부하는 열람실을 이용할 때 회..
2014. 3. 18.
 [html 기초] b, strong, em, i, cite, small 태그
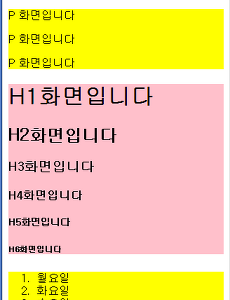
[html 기초] b, strong, em, i, cite, small 태그 전 시간에는 제목을 나타내는 태그 ~에 대해 알아 보았습니다. [html 기초] 제목 태그 h1, h2, h3, h4, h5, h6 이번 시간에는 글씨체를 굵게, 이탤릭체로, 작게 나타내는 태그에 대해 알아볼게요. bold 의 약자입니다. 글씨를 굵게 지정합니다. 밑에 나오는 태그와 유사함.. 사용 방법 : 내용 글자를 굵게 표시하여, 텍스트를 중요하게 보이고자 할 때 사용합니다. 사용 방법 : 내용 emphasized text 즉 특정 텍스트를 강조하고자 할 때 사용합니다. 밑에 나오는 와 비슷합니다. 사용 방법 : 내용 이탤릭체로 표시할 때 씁니다. 사용 방법 : 내용 주로, 작품명( 그림 이름, 책 이름, 영화 이름 등)을..
2014. 3. 18.
[html 기초] b, strong, em, i, cite, small 태그
[html 기초] b, strong, em, i, cite, small 태그 전 시간에는 제목을 나타내는 태그 ~에 대해 알아 보았습니다. [html 기초] 제목 태그 h1, h2, h3, h4, h5, h6 이번 시간에는 글씨체를 굵게, 이탤릭체로, 작게 나타내는 태그에 대해 알아볼게요. bold 의 약자입니다. 글씨를 굵게 지정합니다. 밑에 나오는 태그와 유사함.. 사용 방법 : 내용 글자를 굵게 표시하여, 텍스트를 중요하게 보이고자 할 때 사용합니다. 사용 방법 : 내용 emphasized text 즉 특정 텍스트를 강조하고자 할 때 사용합니다. 밑에 나오는 와 비슷합니다. 사용 방법 : 내용 이탤릭체로 표시할 때 씁니다. 사용 방법 : 내용 주로, 작품명( 그림 이름, 책 이름, 영화 이름 등)을..
2014. 3. 18.
 [html 기초] 제목 태그 h1, h2, h3, h4, h5, h6
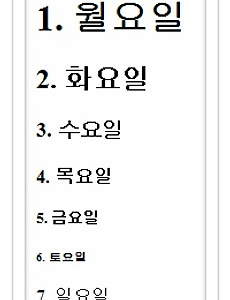
[html 기초] 제목 태그 h1, h2, h3, h4, h5, h6 이제부터 글자, 글꼴, 글꼴 색, 글꼴 크기 에 관련된 태그를 정리해 볼까 합니다. 오늘 알아 볼 태그는 제목 태그 인데요 우선 알아둘 점은, html 작성 시 글꼴이나, 글자 크기 등을 특별히 지정하지 않으면 브라우저의 기본 글꼴과 크기로 표시됩니다. 예: 1. 월요일 2. 화요일 3. 수요일 4. 목요일 5. 금요일 6. 토요일 7. 일요일 제 브라우저는 웹 페이지 기본 글꼴이 '굴림체'로 설정되어 다음과 같이 화면이 나옵니다 만일, 갖고 계신 브라우저의 기본 글꼴이 '궁서체'라면 궁서체로 표시되겠지요.. 는 가장 큰 제목을 쓸 때 는 그 다음 큰 제목 . . . 은 가장 적은 제목을 쓸 때 필요한 태그입니다. 예: 1. 월요일 2..
2014. 3. 18.
[html 기초] 제목 태그 h1, h2, h3, h4, h5, h6
[html 기초] 제목 태그 h1, h2, h3, h4, h5, h6 이제부터 글자, 글꼴, 글꼴 색, 글꼴 크기 에 관련된 태그를 정리해 볼까 합니다. 오늘 알아 볼 태그는 제목 태그 인데요 우선 알아둘 점은, html 작성 시 글꼴이나, 글자 크기 등을 특별히 지정하지 않으면 브라우저의 기본 글꼴과 크기로 표시됩니다. 예: 1. 월요일 2. 화요일 3. 수요일 4. 목요일 5. 금요일 6. 토요일 7. 일요일 제 브라우저는 웹 페이지 기본 글꼴이 '굴림체'로 설정되어 다음과 같이 화면이 나옵니다 만일, 갖고 계신 브라우저의 기본 글꼴이 '궁서체'라면 궁서체로 표시되겠지요.. 는 가장 큰 제목을 쓸 때 는 그 다음 큰 제목 . . . 은 가장 적은 제목을 쓸 때 필요한 태그입니다. 예: 1. 월요일 2..
2014. 3. 18.
 [html/css] span, div 태그 차이
특정영역와 넓은 영역에 스타일을 주는 태그 span, div 태그 지난 시간에 span, div에 대해 다뤘는데요 오늘은 span, div 태그 2탄입니다. [html/css기초] span, div 글꼴, 색깔, 너비나 높이 등 스타일을 지정할 때, 두 가지 방식으로 지정할 수 있는데요. 1. 문자 일부분만을 선택해서 지정하거나 (inline) 2. 넓은 범위를 묶어서 지정하거나 (block) [Inline Element] 1번은 줄 속에 끼워 넣는 요소(inline element) 라 하며, 예 :, , , 태그 등 [사용 예] 지구별 홈페이지에 오신 것을 환영합니다 지구별 홈페이지에 오신 것을 환영합니다 지구별 홈페이지에 오신 것을 환영합니다 사용 예에서 본 것처럼 특장 문자를 선택해서 지정할 때 편..
2014. 3. 14.
[html/css] span, div 태그 차이
특정영역와 넓은 영역에 스타일을 주는 태그 span, div 태그 지난 시간에 span, div에 대해 다뤘는데요 오늘은 span, div 태그 2탄입니다. [html/css기초] span, div 글꼴, 색깔, 너비나 높이 등 스타일을 지정할 때, 두 가지 방식으로 지정할 수 있는데요. 1. 문자 일부분만을 선택해서 지정하거나 (inline) 2. 넓은 범위를 묶어서 지정하거나 (block) [Inline Element] 1번은 줄 속에 끼워 넣는 요소(inline element) 라 하며, 예 :, , , 태그 등 [사용 예] 지구별 홈페이지에 오신 것을 환영합니다 지구별 홈페이지에 오신 것을 환영합니다 지구별 홈페이지에 오신 것을 환영합니다 사용 예에서 본 것처럼 특장 문자를 선택해서 지정할 때 편..
2014. 3. 14.