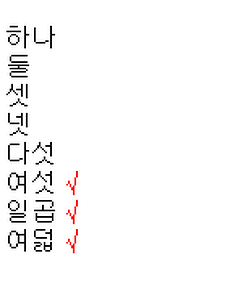
 [css3] :nth-last-child 가상 클래스
[css3] :nth-last-child 가상 클래스 :nth-last-child 가상 클래스 :nth-child 와 한 가지만 빼고 동일 합니다. :nth-child (n)는 같은 부모의 n번째 자식인 요소라면 :nth-last-child(n)는 맨 마지막에서부터 순서를 계산 합니다. n값 역시 키워드, 정수, 공식이 들어갑니다. 키워드 - even, odd 정수 - 음수, 양수, 0 공식- (an+b) a와 b는 정수값(양수, 음수, 0) a는 선택할 숫자 간격, b는 선택할 시작 숫자값 n은 카운트 입니다. 첫번째는 0으로 시작하여 1, 2, 3 순으로 카운트 됨. an+b는 (a x n)+b 라고 풀어 이해하면 됩니다. (2n+3) 라고 했을 때 컴퓨터는 아래와 같이 계산합니다. (2 x 0) +..
2014. 11. 13.
[css3] :nth-last-child 가상 클래스
[css3] :nth-last-child 가상 클래스 :nth-last-child 가상 클래스 :nth-child 와 한 가지만 빼고 동일 합니다. :nth-child (n)는 같은 부모의 n번째 자식인 요소라면 :nth-last-child(n)는 맨 마지막에서부터 순서를 계산 합니다. n값 역시 키워드, 정수, 공식이 들어갑니다. 키워드 - even, odd 정수 - 음수, 양수, 0 공식- (an+b) a와 b는 정수값(양수, 음수, 0) a는 선택할 숫자 간격, b는 선택할 시작 숫자값 n은 카운트 입니다. 첫번째는 0으로 시작하여 1, 2, 3 순으로 카운트 됨. an+b는 (a x n)+b 라고 풀어 이해하면 됩니다. (2n+3) 라고 했을 때 컴퓨터는 아래와 같이 계산합니다. (2 x 0) +..
2014. 11. 13.
 [css2] :lang 가상 클래스
[css2] :lang 가상 클래스 :lang() 가상클래스는 요소가 특정 언어를 사용할때 적용됩니다. 주로 언어에 따라, 글꼴, 글꼴 크기 등을 다르게 적용하기 위해 사용 합니다. :lang()의 괄호 안에는 언어코드가 들어갑니다. :lang(en)처럼... 언어 코드는 html4.0명세에 지정되는데 보통 2 문자의 약자입니다. 예: fr=French, ca=Canadian, de=German, en=English, kr=Korean 문서의 언어는 lang=" " 속성이나 , 요소 정보, 또는 http header같은 프로토콜의 조합으로 결정됩니다 ▶ :lang 가상클래스 문법 :lang(언어 코드){속성:속성값;} ▶ 브라우저 지원 여부 ie8.0+, chrome 4.0+, ff 2.0+, safar..
2014. 11. 7.
[css2] :lang 가상 클래스
[css2] :lang 가상 클래스 :lang() 가상클래스는 요소가 특정 언어를 사용할때 적용됩니다. 주로 언어에 따라, 글꼴, 글꼴 크기 등을 다르게 적용하기 위해 사용 합니다. :lang()의 괄호 안에는 언어코드가 들어갑니다. :lang(en)처럼... 언어 코드는 html4.0명세에 지정되는데 보통 2 문자의 약자입니다. 예: fr=French, ca=Canadian, de=German, en=English, kr=Korean 문서의 언어는 lang=" " 속성이나 , 요소 정보, 또는 http header같은 프로토콜의 조합으로 결정됩니다 ▶ :lang 가상클래스 문법 :lang(언어 코드){속성:속성값;} ▶ 브라우저 지원 여부 ie8.0+, chrome 4.0+, ff 2.0+, safar..
2014. 11. 7.
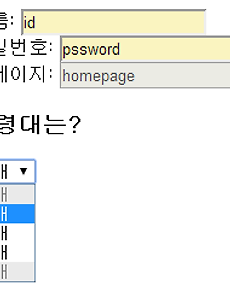
 [css3] :enabled :disabled 가상 클래스
[css3] :enabled :disabled 가상 클래스 오늘 배울 부분은 가상 클래스인 :enabled 와 :disabled 선택자 입니다. 우선 두 단어의 뜻을 볼게요 *enabled : 가능한, 이용할 수 있는 *disabled : 이용 불가능한, 비활성화 된 :enabled 와 :disabled는 주로 html form 요소에 적용 하는데, form 태그(html 양식 만들기) form 요소는 기본값으로 enabled 상태입니다. (선택, 클릭, 입력, 포커스 가능) enabled 상태에 있는 요소로는 , , , , 등이 있습니다. 이 요소에 disabled 속성을 사용하면 disabled(비활성화) 상태가 됩니다. 비활성화 상태는 선택, 클릭, 입력, 포커스가 되지 않는 상태입니다. ▶ 브라우..
2014. 11. 5.
[css3] :enabled :disabled 가상 클래스
[css3] :enabled :disabled 가상 클래스 오늘 배울 부분은 가상 클래스인 :enabled 와 :disabled 선택자 입니다. 우선 두 단어의 뜻을 볼게요 *enabled : 가능한, 이용할 수 있는 *disabled : 이용 불가능한, 비활성화 된 :enabled 와 :disabled는 주로 html form 요소에 적용 하는데, form 태그(html 양식 만들기) form 요소는 기본값으로 enabled 상태입니다. (선택, 클릭, 입력, 포커스 가능) enabled 상태에 있는 요소로는 , , , , 등이 있습니다. 이 요소에 disabled 속성을 사용하면 disabled(비활성화) 상태가 됩니다. 비활성화 상태는 선택, 클릭, 입력, 포커스가 되지 않는 상태입니다. ▶ 브라우..
2014. 11. 5.