[css3] box-sizing 속성
box-sizing 속성은 박스 모델과 관계가 있습니다.
박스는 content, padding, border, margin로 이루어져 있습니다.
content-내용 영역
padding-내용과 border 사이 여백
border- 선
margin-선과 바깥 과의 여백
[표준 브라우저의 너비, 높이 계산법]
요소의 너비와 높이를 계산할 때 width 와 height 속성을 쓰는데
width, height는 content 영역만의 너비와 높이 입니다.
이것이 표준 브라우저의 계산법입니다.
예} 아래와 같은 div가 있을 경우
div{
width:300px;
padding: 10px;
margin: 0px;
border: 5px solid black;
}
표준 전체 요소 너비: 300 + 10 + 10 + 5 + 5 = 330 px
[비표준 브라우저의 너비, 높이 계산법]
구 IE(DOCTYPE 선언하지 않은 IE8 이전 버전)는
width 계산 시 padding, border를 포함합니다.
비표준 전체 요소 너비: 300 px
그런데 실제 박스의 너비를 잴 때, 우리는 직관적으로 박스 끝과 끝을 너비로 생각합니다.
아무도 내용의 끝과 끝을 너비로 생각하지 않습니다.
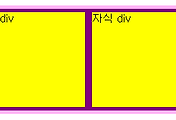
예를 들어, 2개의 div를 감싸는 div 너비가 100%라고 했을 때
안에 있는 2개의 div의 너비를 50%로 계산하면 될 것 같지만
표준 브라우저는 border와 padding 값을 제외하기 때문에, 이럴 경우 내부 div가 밖으로 빠져 나옵니다.
box-sizing 속성은 이럴 때 사용하면 아주 유용합니다.
box-sizing 속성
▶문법
content-box 기본값으로 너비, 높이는 content 영역만을 의미함.(border, padding, margin 제외)
border-box 너비, 높이 계산시 content, padding, border를 포함함(margin 제외)
상속 여부 : no
▶브라우저 지원: ie 8.0+, chrome 10.0, firefox 29.0+, safari 5.1+, opera 9.5+
chrom 4.0+ 접두어 버전 -webkit-
firefox 2.0+ 접두어 버전 -moz-
▶html/css 작성 예 입니다
html
<h3>box-sizing: border-box;</h3>
<div class="wrapper">
<div class="one">50% </div>
<div class="one">50% </div>
</div>
<h3>box-sizing: content-box;</h3>
<div class="wrapper">
<div class="two">50%</div>
<div class="two">50%</div>
</div>
css
.one, .two{float:left; width:50%;height:100px;border: 5px solid purple;}
.one{box-sizing: border-box;}.two{box-sizing: content-box;}
▶실행 화면
border-box는 정확히 50% 비율로 각 공간을 점유하고 있는 반면
기본값 context-box은, 바깥으로 흘러 넘치게 됩니다
border 속성 자세히 알아 보기(border-width, border-style, border-color 사용법)
margin 속성 자세히 알아 보기(margin-top,margin-left, margin-bottom, margin-left 설정 방법)
padding 속성 사용법(padding-right, padding-left, padding-top, padding-bottom)
비표준 모드quirks mode, 표준 모드 standards mode 차이와 DOCTYPE
'css' 카테고리의 다른 글
| [css] width 속성 (0) | 2014.12.09 |
|---|---|
| [css] float를 취소하기 (clearfix 4가지 방법) (0) | 2014.11.27 |
| [css3] text-shadow 속성(글자 그림자 효과) (0) | 2014.11.24 |
| CSS 선택자 요약표 (0) | 2014.11.21 |
| [css2] 전체 선택자 (0) | 2014.11.20 |

 box-sizing.htm
box-sizing.htm





댓글