[htm/css] word-spacing 속성(단어 간격 지정)
letter-spacing이 글자간 간격을 지정한다면 word-spacing은 단어 간격(공란)을 지정하는 속성입니다.
▶word-spacing 속성값
normal 기본값으로, 기본 공란을 재설정.
길이값 px, em, cm등으로 지정 (음수값 허용)
*상속여부: 상속
▶설명
*letter-spacing과 마찬가지로 word-spacing 도, 단어 간격이 글꼴마다 브라우저마다 기본 설정된
공란이 존재하는데 word-spacing은 거기에 추가하여 공란이 생기는 것.
*길이값을 사용할 때는 글꼴 크기에 상대적으로 변화하는 em 단위를 권장합니다.
*word-spacing은 인라인 요소뿐 아니라 인라인 블록 요소에도 영향을 미칩니다.
▶html/css 작성 예
|
html |
|
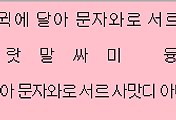
<p id="one">normal : 나랏말싸미 듕귁에 달아 문자와로 서르 사맛디 아니할쎄</p> |
|
css |
|
|
▶실행화면 입니다
▶인라인블록 요소의 간격 없애기
위에서 살펴본 것처럼 word-spacing은 인라인 요소뿐 아니라 인라인 블록 요소에도 영향을 미칩니다.
따라서, 단어 간격으로 인한 인라인 블록 요소 사이의 간격이 생긴다면
부모 요소에 word-spacing 음수값을 지정하고, 자식 요소에 다시 기본값(word-spacing: normal)으로 재설정 해 줍니다.
글자 간격 지정 속성 letter-spacing 참조해 주세요~
「같이 읽어볼 만한 text 관련 속성」
text-decoration 속성(none, underline, overline, line-through)
'css' 카테고리의 다른 글
| word-wrap 줄바꿈 속성(normal, break-word) (1) | 2014.06.18 |
|---|---|
| white-space 속성(pre, pre-wrap, pre-line 차이) (1) | 2014.06.17 |
| [html/css] 글자 간격 지정 속성 letter-spacing (0) | 2014.06.13 |
| [html/css] text-transform 속성 (대문자 전환) (0) | 2014.06.12 |
| [html/css] 수직으로 가운데 정렬 방법 (다섯 가지) (3) | 2014.06.11 |

 word-spacing.htm
word-spacing.htm




댓글