[html/css] word-wrap 줄바꿈 속성(normal, break-word)
word-wrap 속성은 긴 텍스트를 강제를 끊어 줄바꿈을 해주는 속성입니다.
overflow 속성과 비슷하지요...
word-wrap를 흔히 사용하는 예는 박스보다 내용이 길 경우 레이아웃에 보기 좋지 않으므로
줄바꿈을 해주는 것인데요, 끊어질 수 없는 주소 같은 문자열을 끊을 때 사용합니다.
(http://aboook.tistory.com 같은..)
word-wrap 속성은 비아시아 언어의 줄바꿈을 제어하고,
아시아언어(CJK)의 줄바꿈은 word-break 속성을 참조해주세요.
*CJK는 Chinese, Japanese, Korean의 약자
word-break 줄바꿈 속성(break-all, keep-all)
▶word-wrap 속성값
normal: 기본값으로, 글자가 길어도 끊어지지 않고 한 줄에 계속 표시
break-word: 강제로 끊어서 줄바꿈 함
상속여부: yes
▶word-wrap이 가능한 요소
* height 나 width를 지닌 인라인 요소
* 블록요소이거나, 절대적 위치의( absolutely positioned) 블록 요소
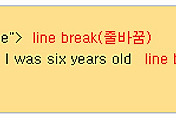
▶html/css 작성 예입니다.
|
html |
|
<div id="two"> |
|
css |
|
#two {
|
첫줄의 div는 자동으로 word-wrap: normal 값이 적용됩니다
▶실행화면
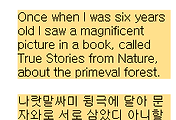
영어가 아닌 우리말의 경우 이 속성값을 적용했을 때, 속성값을 적용하지 않을 때랑 별 차이가 없네요
▶실행화면
「같이 참고하면 좋은 글」
oveflow 속성 (oveflow: visible, hidden, scroll, auto 차이)
white-space 속성(pre, pre-wrap, pre-line 차이)
'css' 카테고리의 다른 글
| [html/css] div 이미지 공백 없애기 (8) | 2014.06.24 |
|---|---|
| word-break 줄바꿈 속성(break-all, keep-all) (0) | 2014.06.19 |
| white-space 속성(pre, pre-wrap, pre-line 차이) (1) | 2014.06.17 |
| [htm/css] word-spacing 속성(단어 간격) (0) | 2014.06.16 |
| [html/css] 글자 간격 지정 속성 letter-spacing (0) | 2014.06.13 |
 word-wrap.htm
word-wrap.htm





댓글