[html] select 태그
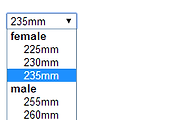
<select> 요소는 드롭다운 목록을 만들 때 사용하는 태그입니다.
문법: <select> 내용 </select>
선택 항목은 <option> 요소로 지정합니다.
사용 예:
<select>
<option value="zazz">zazz</option>
<option value="pop">pop</option>
</select>
select 요소는 html form 양식에서 사용될 수 있습니다.
▶함께 사용할 수 있는 속성
| 속성 | 속성값 | 설명 |
| name | 이름 | 드롭다운 목록의 이름 전송 후 데이터를 참조하거나 자바스크립트에서 요소 참조를 위해 사용 |
| size | 숫자 | 드롭다운 목록에서 보이는 옵션 개수 기본값 1/multiple 속성이 있을 경우 기본값은 4. 속성값이 1보다 크지만, 옵션 전체 개수보다 작으면, 스크롤바가 생김. Chrome, safari에서 정상 작동되지 않을 수 있음 |
| disabled | disabled | 드롭다운 메뉴가 비활성화 됨 |
| multiple | multiple | 몇가지 옵션이 한 번에 선택될 수 있음 os가 windows일 경우 crtl 버튼으로 선택 Mac일 경우 comman 버튼으로 선택 문법: <select multiple>, xhtml에서는 <select multiple="multiple"> |
| ↓↓html5 새로 추가된 속성↓↓ | ||
| autofocus | autofocus | 자동으로 포커스 됨 문법: <select autofocus>, xhtml에서는 <select autofocus="autofocus"> 지원브라우저: ie10, chrome, safari, opera |
| form | form id |
select 영역이 속한 form의 id 문법: <select form="form id"> |
| required | required | 전송 전에 선택이 필수임을 지정 문법: <select required>, xhtml에서는 <select required="required" /> 주요브라우저 지원 안 함 |
▶html 작성 예를 보겠습니다~
|
html |
<h4> 좋아하는 음악을 선택하세요</h4>
<select name="music" size="3" form="music" multiple>
<option value="zazz">zazz</option>
<option value="pop">pop</option>
<option value="hiphop">hip-hop</option>
<option value="kpop">k-pop</option>
</select>
<form action="url" method="get" id="music">
<p>
<input type="submit" value="submit">
</p>
</form>
<select name="music" size="3" form="music" multiple>
<option value="zazz">zazz</option>
<option value="pop">pop</option>
<option value="hiphop">hip-hop</option>
<option value="kpop">k-pop</option>
</select>
<form action="url" method="get" id="music">
<p>
<input type="submit" value="submit">
</p>
</form>
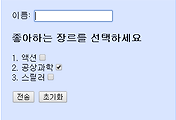
▶실행화면
소스 다운 받아 실행해 보세요~ select.htm
select.htm
반응형
'html' 카테고리의 다른 글
| [html] optgroup 태그 (0) | 2014.10.24 |
|---|---|
| [html] option 태그 (0) | 2014.10.22 |
| [html] button 태그 (1) | 2014.10.20 |
| [html] label 태그 (1) | 2014.10.17 |
| [html] textarea 태그 (3) | 2014.10.16 |






댓글