html5shiv 삽입하기 (ie6-8에서 html5 적용하기)
며칠째 글이 잘 써지지가 않네요.
이야기를 하지 않으려 했지만, 앞으로 글이 올라오는 주기가 길어지면
주인장이 어딘가 변했다고 생각을 하실 수도 있어 말씀 드립니다.
지금 제가 임신 3개월째입니다.^^ 그래서인지 무슨 일을 하나 끝내기에
체력이 많이 딸려요. 개인적으로 하고 있는 일도 있어... 예전만큼 글을 자주 올리지는 못할 것 같아요.
일주일에 2회 정도로 생각하고 있어요. 컨디션이 좋아지면 더 열심히 해야겠죠..
사실 월요일부터 gradient 속성을 정리해 보려 했는데, 공부해야 할 부분이 너무나
광범위하더라고요. 아니면 현 시점이라 그런 생각이 부쩍 드는지 모르겠어요.
버거운 gradient 속성 정리는 다음으로 미루고 html5부터 다뤄 보기로 했어요.
오늘은 html5에 들어가기에 앞서, 낮은 버전의 브라우저에서도 html5의 새로운 요소를
적용하는 방법을 알아보겠습니다.
html5의 새로운 요소들은 최근 브라우저에서 모두 지원이 가능합니다.
그리고, 모든 브라우저는(최신이든 오래되었든) 알려지지 않은 새로운 요소는 자동으로 인라인 요소로 처리합니다.
이 때문에, 오래된 브라우저에게(심지어 ie6에게도) 새로운 요소를 어떻게 처리할지 알려주는 방법이 있습니다.
예를 들어, html5에 새로운 요소 몇가지만 보면
header, section, footer,
이들 요소는 블록 요소입니다.
오래된 브라우저가 이들 요소를 올바로 처리할 수 있도록 이들 요소를 모두 display:block으로
지정할 수도 있습니다.
header, section, footer, nav, main, aside, article, figure
{display:block;}
IE 구버전의 문제
하지만, ie6~8은 알려지지 않는 요소는 인식할 수 없는 문제가 있었습니다.
새로운 요소들은 자식을 가질 수 없고, css의 스타일 적용도 되지 않았습니다.
그러던 중 Sjoerd Visscher가 IE에서 알려지지 않은 요소에도 CSS 스타일을 적용할 수 있도록
흥미로운 기술을 언급합니다.
즉 <head> 안에 아래 스크립트를 추가하는 것이지요.
document.creatElement(elementname)
이렇게 하면 css 엔진이 그 이름을 지닌 요소를 인식하도록 만듧니다.
예를 들어 <neo>라는 가상의 html 요소가 있다고 했을 때
<neo>이 요소는 가상으로 만든 html 요소임 </neo>
아래 css를 추가하면,
neo {
display: block;
background-color: yellow;
padding: 20px;
}
이렇게만 해도 최근 브라우저에는 바탕 화면 노란색에 블록 요소로 표시합니다.
하지만 ie 버전이 이 새로운 요소와 css를 인식하도록 <head>안에 아래 스크립트를 추가합니다.
<head>
<script>document.createElement("neo")</script>
<style>
neo {
display: block;
background-color: yellow;
padding: 20px;
}
</style>
</head>
▶ie7에서 실행한 화면
전혀 새로운 가상의 요소를 사용했는데도 스타일이 정상 적용되었습니다.
위 스크립트만으로 모든 것이 해결되는 것은 아니었던 터라
Sjoerd Visscher는 좀 더 발전된 형태의 html5shiv를 고안합니다. (html5shim도 같은 말)
html5shiv는 ie 8과 이전 버전에서 html5 요소의 스타일링을 가능하게 하는데,
아래 shiv 코드를 <head> 안에 넣으면 ie9 이하 버전은 이 구문을 읽고 이해합니다.
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
위 코드는 구글코드로, 이렇게 해도 작동은 하지만, 최신 버전을 바로 업데이트시키지 못하므로
직접 아래 사이트에서 다운받아 삽입하는 방법이 좋습니다.
https://github.com/aFarkas/html5shiv
1. 위 사이트 접속후, Manual installation 에 나온 파일을 다운 받습니다.
( Ctrl+f 로 latest zip package라고 검색하여 다운)
2. 압축을 푼 후, html5shiv.js 파일을 원하는 폴더로 업로드시킵니다.
3. <head> 안에 아래 조건부 주석을 삽입합니다.
(src안의 주소는 알맞은 폴더명을 적어주셔야 합니다.
예로 myfolder 안에 이 파일이 있다면 src="myfolder/html5shiv.js" )
<head>
<!--[if lt IE 9]>
<script src="html5shiv.js"></script>
<![endif]-->
<style>
</style>
</head>
ie6~8버전에서 프린트를 할 경우 latest zip package에서 다운 받은 파일 중
html5shiv-printshiv.js 을 사용하세요. 이 파일은 html5shiv.js 내용까지 포함합니다.
html5의 새로운 요소를 사용한 아래 파일 다운받아 실행해 보세요~
※<!--[if lt IE 9]> 이런 구문을 조건부 주석(conditional comment)라고 하는데,
조건부 주석에 관해서는 아래 링크 참조해주세요.
참조 사이트
http://www.w3schools.com/html/html5_browsers.asp
http://www.paulirish.com/2011/the-history-of-the-html5-shiv/
'html' 카테고리의 다른 글
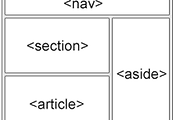
| HTML5 기본 레이아웃 (0) | 2014.12.24 |
|---|---|
| IE6~8을 IE9처럼 보이게 만들기(ie7/ie8/ie9.js 사용법) (2) | 2014.12.19 |
| [html] meta 태그 사용법 (7) | 2014.12.17 |
| [html5] datalist 태그 (0) | 2014.10.28 |
| fieldset 태그, legend 태그 (0) | 2014.10.27 |



 html5.htm
html5.htm



댓글