[html5] datalist 태그
datalist 태그는 html5에 새로 추가된 속성으로, form 요소에서 미리 지정된 옵션 목록을 제공합니다.
쉽게 말해, 사용자들이 특정 글자를 입력하면 그에 해당하는 미리 지정된 목록을 보여줍니다.
▶사용 예:
<input type="text" list="browser" >
<datalist id="browser">
<option value="Internet Explorer">
<option value="Google Chrome">
<option value="FireFox">
<option value="Safari">
</datalist>
사용 예에서 본 것처럼, datalist는 option목록을 지닌 <input>요소 안에서 사용하며
<input>의 list 속성은, <datalist>의 id와 같은 값을 사용해 함께 묶을 수 있어요.
예: <input list="browser"> <datalist id="browser">
▶브라우저 지원: ie10+, chrme 20+, ff 4.0+, opera 9.0+
html 작성 예를 보겠습니다~
|
html |
<form action="url" method="get">
<h3>통학 수단을 선택하세요</h3>
<input list="trans" name="means">
<datalist id="trans">
<option value="bus">
<option value="car">
<option value="bicycle">
<option value="walk">
</datalist>
<input type="submit">
</form>
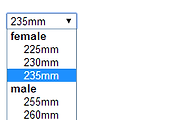
▶ 실행화면
b를 클릭하면 b에 해당하는 자동 완성 목록(bus/ bicycle)이 나타납니다.
오늘로서 html form 양식에 관련한 태그나 속성을 모두 알아 본 것 같네요.
아직까지 스크립트 언어를 몰라 form 양식과 연동시키기는 어렵지만
한 번 알아두면 써 먹을 기회가 있으리라 생각합니다...
어제 저녁 가수 신해철 씨의 안타까운 소식을 전해들었는데... 너무나 갑작스럽고
생각지도 못했던 일이라 실감이 안 나네요. 그의 음악을 들으며 커왔던 세대이기에
더 안타깝기 그지 없습니다. 다음 생에서 더 좋은 음악을 들려주시길 진심으로 기도합니다
'html' 카테고리의 다른 글
| html5shiv 삽입하기 (ie6-8에서 html5 적용하기) (0) | 2014.12.18 |
|---|---|
| [html] meta 태그 사용법 (7) | 2014.12.17 |
| fieldset 태그, legend 태그 (0) | 2014.10.27 |
| [html] optgroup 태그 (0) | 2014.10.24 |
| [html] option 태그 (0) | 2014.10.22 |

 datalist.html
datalist.html




댓글