[html5] article, section 차이
html5에 새로운 요소들을 알아보겠습니다
첫 타자로 article과 section 입니다.
<article> 요소
article 요소는 내용이 각기 독립적이고, 홀로 설 수 있는 내용을 담습니다.
주로 블로그 글, 포럼 글, 뉴스 기사 등을 article로 묶을 수 있습니다.
▶브라우저 지원
ie9.0+, chrome 6.0+, firefox 4.0+, safari 5.0+, opera 11.1+
▶사용 예
<article>
<h1>쇼셜네트워크</h1>
<p>온라인의 가상공간을 통해...</p>
...
</article>
<section> 요소
section은 서로 관계 있는 문서를 분리하는 역할을 함.
주로, 문서를 다른 주제로 구분짓기 위해 사용됨
▶브라우저 지원
ie9.0+, chrome 6.0+, firefox 4.0+, safari 5.0+, opera 11.1+
▶사용 예
<section>
<h1>HTML5</h1>
<p>웹 문서를 만드는 HTML 최신 규격...</p>
...
</section>
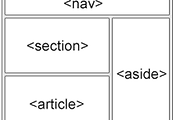
article, section, div 차이
article 역시 section처럼 문서를 분리하는 역할을 하므로 section과 비슷한 점이 많습니다.
또한 section은 div와 자주 혼동되는데 어떻게 구분할 수 있을까요?
1. 내용이 독립적이고 스스로 설 수 있는 내용이라면 article을 사용
2. 내용이 서로 관계가 있다면 section
3. 의미적으로 관계가 없다면 div를 사용. (div는 오직 내용을 묶는 역할)
article 은 스스로 설 수 있는 내용이라는 점에서 section보다 좀 더 구체적인 의미를 지닙니다.
여러 개의 section을 article로 묶을 수 있고
마찬가지로 여러 개의 article을 section으로 묶을 수 있습니다.
사용 예 1.
사람
<section>뚱뚱한 사람</section>
<section>마른 사람</section>
</article>
사용 예 2.
<article>블로그 글1</article>
<article>블로그 글2</article>
<article>블로그 글3</article>
</section>
참조 사이트
http://www.brucelawson.co.uk/2010/html5-articles-and-sections-whats-the-difference/
http://stackoverflow.com/questions/7549561/section-vs-article-html-5
html5shiv 삽입하기 (ie6-8에서 html5 적용하기)
IE6~8을 IE9처럼 보이게 만들기(ie7/ie8/ie9.js 사용법)
'html' 카테고리의 다른 글
| [html5] nav 태그 (4) | 2015.01.05 |
|---|---|
| [html5] header 태그 (1) | 2015.01.02 |
| HTML5 기본 레이아웃 (0) | 2014.12.24 |
| IE6~8을 IE9처럼 보이게 만들기(ie7/ie8/ie9.js 사용법) (2) | 2014.12.19 |
| html5shiv 삽입하기 (ie6-8에서 html5 적용하기) (0) | 2014.12.18 |






댓글