|
[css 기초] float 속성에 대하여 |
float를 그대로 번역하자면 '띄우다'라는 뜻입니다.
float는 css에서 정렬하기 위해 사용되는 속성입니다.
예를 들어, 문서에 사진과 그림이 있을 때, 그림을 왼쪽이나 오른쪽으로 띄워서 정렬하거나
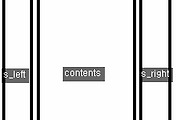
각 객체를 오른쪽이나 왼쪽으로 정렬하여 전체 문서를 배치(layout)할 때도 사용할 수 있습니다.
지난 시간에 줄 속에 넣는 태그(inline element)와, 묶음 태그(block element)에 대해 배웠는데
[inline element&block element] - span, div 태그
[float 속성값]
none-띄우지 않음 (기본값)
left- 왼쪽에 띄움
right- 오른쪽에 띄움
initial - 기본값으로 설정함
inherit - 부모 요소로부터 상속함
주의: 절대 위치 요소는 float 속성을 무시
[float 속성 사용법]
(1) inline 으로 float 속성 넣기
<img src="float.png" style="float:left;" >
(2)internal : html <head>영역에 <style> 태그 사용
<head>
<style type="text/css">
img
{
float:left;
}
</style>
</head>
(3)external : css 파일을 별도로 만들어, html 문서에 연결
① .css로 저장(예: text.css)
|
img |
② .htm으로 저장(예:main.htm)
|
<html> <link rel="stylesheet" type="text/css" href="test.css" /> </head>
<body> <img src="flower.png"> 하느님이 보우하사 우리나라 만세. </body> </html>
|
HTML과 CSS의 차이, CSS 작성법) 참조해주세요~
그럼 지금부터 자세한 html/css 작성법과 실행 예문을 알아볼 건데요
먼저 float가 없을 경우 그림이 어떻게 표시되는지 확인해 볼게요.
[float 속성이 없는 경우]
|
<html> </head>
<body> <img src="flower.png" width="200px" height="200px" > 가을 하늘 공활한데 높고 구름 없이 밝은 달은 우리 가슴 일편단심일세. 이 기상과 이 맘으로 충성을 다하여 괴로우나 즐거우나 나라 사랑하세. </body> </html>
|
그림 바로 옆 맨 마지막 줄에서 글자가 붙습니다.
[float: left로 지정할 경우]
사용 예:
|
<html>
<style type="text/css"> </head>
<body> <img src="flower.png" width="200px" height="200px" > 가을 하늘 공활한데 높고 구름 없이 밝은 달은 우리 가슴 일편단심일세. 이 기상과 이 맘으로 충성을 다하여 괴로우나 즐거우나 나라 사랑하세. </body> </html>
|
float: left로 설정하면 그림 주위로 문자가 이렇게 둘러싼 형태가 됩니다.
[float :right로 지정할 경우]
사용 예 :
<style type="text/css">
img
{
float:right;
}
</style>
사진 앞 뒤로 글자가 붙지 않게 하려면 어떻게 해야할까요?
바로 다음 글인 clear 속성을 참고해주세요~
clear 속성에 대해 배워 보자 (clear:none, right, left, both)
이미지를 넣는 img 태그(css로 이미지 중앙 정렬 방법)
[html/css] position 속성으로 레이아웃 (static, relative, absolute, fixed 차이)
'css' 카테고리의 다른 글
| [html/css 기초] border 속성 자세히 알아 보기(border-width, border-style, border-color 사용법) (1) | 2014.03.24 |
|---|---|
| DIV 태그를 이용하여 레이아웃 만들기 (1) | 2014.03.19 |
| [html/css] span, div 태그 차이 (1) | 2014.03.14 |
| [html/css기초] span, div (0) | 2014.03.11 |
| [HTML, CSS 기초] class, id 선택자 (6) | 2014.03.10 |







댓글