[html] input 태그
지난 시간엔 <form> 태그로 html 양식을 만드는 법을 배웠습니다.
오늘 배울 <input> 태그는 사용자가 데이터를 입력할 수 있는 입력 영역을 지정하는 태그입니다.
form 요소 안에 사용 되며 <input>은 닫는 태그가 없습니다. xhtml에서는 <input />
type 속성으로 입력 양식의 여러 가지 종류(라디오 버튼, 체크박스, 입력창, 누름 버튼 등)을 선택할 수 있습니다
▶사용 예 input.htm
input.htm
<form action="url" method="post">
<h3>1. Which flower do you like?</h3>
<input type="checkbox" name="kind" value="rose">rose<br>
<input type="checkbox" name="kind" value="ivy">ivy<br>
<h3>2. What is your sexuality?</h3>
<input type="radio" name="sex" value="male">male
<input type="radio" name="sex" value="female">female<br><br>
<input type="submit" value="submit"><input type="reset" value="reset">
</form>
▶실행 화면
rose와 ivy 앞의 체크박스는 type="checkbox"로 만들어진 것이며
make, female은 type="radio"로
submit 은 type="submit"
reset은 type="reset"으로 만들어진 것입니다
http://opencast.naver.com/IT741
▶함께 사용할 수 있는 속성
| 속성 | 속성값 | 설명 |
| type | input 요소의 종류 | |
| text | 기본값. 한 줄의 텍스트 입력 칸을 만듦 | |
| password | text 속성값과 같지만, 문자를 숨겨서 표시(별표 처럼) | |
| checkbox | 체크박스를 만듦 | |
| radio | 라디오 버튼을 만듦 | |
| button | 누름 버튼을 만듦. | |
| submit | 전송 버튼을 만듦 | |
| reset | 재설정 버튼을 만듦 | |
| file |
파일 선택 창을 만듦. | |
| hidden | 사용자에게 보이지 않는 숨김 창을 만듦 | |
| image | 이미지로 된 전송 버튼을 만듦 src 속성으로 이미지 url 지정 | |
| name | text | input 요소의 이름(xhtml에서 name은 퇴화태그로 id를 사용) |
| value | text | input 요소의 값 |
| size | 숫자 |
input 요소의 너비 |
| src | url | submit 버튼(type="image"일때)으로 사용할 이미지 주소 |
| maxlength | number | input 요소에서 허락된 문자열의 최대 숫자 |
| checked | checked | type="checkbox"나 "radio"일 경우, 페이지가 로드될 때 요소가 미리 선택되어 있음 |
| accept | media_type | type="file"일 경우 서버가 받아들일 파일의 종류 |
| align | left/right/top /middle/bottom |
type="image"일 경우, 이미지 입력의 정렬 html5에서 지원 안함 |
| alt | text | type="image"일 경우 이미지의 대체 텍스트 |
| disabled | disabled |
input 요소가 비활성화 상태 |
| readonly | readonly | 입력 영역이 읽기만 가능하게 지정 |
| ↓↓html5 새로 추가된 속성↓↓ | ||
| autocomplete | on/off | input 요소 자동 완성 여부 지정 |
| autofocus | autofocus | input 요소가 자동으로 포커스 됨 |
| form | form_id | input 요소가 속한 하나 이상의 form을 지정 |
| formaction | url | 양식이 전송될 때(type="submit" , "image"일 때) 입력 제어 장치를 처리할 파일 주소 |
| formenctype | 서버에 전송될 때(type="submit" , "image"일 때) 데이터의 부호화 방식 (application/x-www-form-urlencoded, text/plain 등) | |
| formmethod | get/post | action url에 대한(type="submit", "image"일 경우) 자료를 보낼 때 HTTP 방법 |
| formnovalidate | formnovalidate | 양식 요소가 전송 될 때 유효화되지 않아야 하는지 지정 |
| formtarget | type="submit" "image"일 때 창이 열릴 곳 | |
| _blank, _self, _parent, _top, frame 이름 중 선택 | ||
| height | pixels | input 요소의 높이(type="image"일 때) |
| width | pixels | input 요소의 너비(type="image"일 때) |
| list | datalist_id | input 요소를 위한 미리 지정된 옵션을 담은 datalist 요소를 참조 |
| max | number/date | input 요소의 최대 값 |
| min | number/date | input 요소의 최소 값 |
| step | number | 입력 영역의 요구되는 숫자 간격 |
| multiple | multiple | 사용자가 하나 이상의 값을 입력할 수 있도록 지정 |
| pattern | regexp | input 요소 값이 체크될 보통 표현 |
| placeholder | text | input 요소의 예상된 값을 설명하는 짧은 힌트 |
| required | required | 입력 영역이 양식 전송 전에 채워져야함을 지정. |
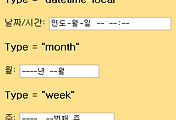
다음 시간엔 type 속성에 대해 더 자세히 알아볼게요~
아래 사이트도 참조해 주세요~
http://www.w3.org/TR/html-markup/input.text.html#input.text
http://www.w3.org/wiki/HTML/Elements/input
'html' 카테고리의 다른 글
| [html] textarea 태그 (3) | 2014.10.16 |
|---|---|
| [html] input type 속성 (1) | 2014.10.15 |
| form 태그(html 양식 만들기) (0) | 2014.10.13 |
| [html] pre, code 태그 차이 (1) | 2014.09.29 |
| [html] 수평선 그리기, hr 태그 (3) | 2014.08.27 |






댓글