오늘 배울 속성은 transition 입니다.
transition은 한 가지 상태에서 다른 상태로 변화하는 것이라고 보면 됩니다.
예를 들어, 너비가 100px 였다가 마우스 오버할 경우 200px로 늘어난다든지
글꼴 크기가 14px 였다가 마우서 오버 시 20px로 확대 되는 등.
transition 속성으로 이 두 가지의 이행 과정을 부드럽게 표시할 수 있습니다.
*보통 트렌지션은 요소에 마우스 오버 했을 때 변화가 나타남
transition 속성은 아래 네 가지 속성의 단축 속성입니다. 각 속성은 본문 참조
transition-property 속성
transition-duration 기간
transition-timing-function 시기 선택
transition-delay 지연
▶transition 문법
* transition-property : css 속성을 지정함.
* transition-duration : 트렌지션 실행 시간.
이 속성은 항상 지정해주어야 합니다. 그렇지 않을 경우 기본값 0s이 적용되는데
아무런 효과가 나타나지 않습니다.
* transition-timing-function : 트렌지션이 실행되는 동안 속도 설정
* transition-delay : 언제 트렌지션을 시작할지 지정
*기본값 : all 0 ease 0
▶transition 브라우저 지원:
표준 문법
ie 10.0+, chrome 26.0+ , firefox 16.0+ ,safari 6.1+ , opera 12.1+
접두어 버전
chrome 4.0+ : -webkit-
firefox 4.0+ : -moz-
safari 3.1+ : -webkit-
opera 10.5+ : -0-
▶사용 예
#one{
width: 100px;
transition:width 3s;
}
#one:hover{
width: 200px;
}
어떤 속성에 트렌지션 효과를 적용할지를 지정
▶문법
all 기본값. 모든 속성에 트렌지션 효과가 나타남
none 아무 속성도 트렌지션 효과가 나타나지 않음
property 트렌지션 효과를 적용하고 싶은 css 속성
(하나 이상의 속성을 나열할 때 쉼표로 분리함)
트렌지션에 사용할 수 있는 속성은, 움직일 수 있는 속성만 가능함(다음 표)

이미지 참조: http://www.w3.org/TR/css3-transitions/#transition-property-property
▶사용 예
#two{
width: 100px;
background-color:yellow;
transition-property:width 3s; /* transition-duration 속성은 항상 지정*/
}
#two:hover{
width: 200px;
}
▶사용 예 2
#two{
width: 100px; height: 100px;
background-color:yellow;
transition-property: width, height, 3s; /* transition-duration 속성은 항상 지정*/
}
#two:hover{
width: 200px; height: 200px;
}
트렌지션을 완수하는 데 걸리는 시간
▶문법
time 기본값은 0s. 초(seconds) 또는 천만분의 1초 (milliseconds) 단위로 지정 (10진수로 표시하며, 음수값은 불가)
여러 가지 속성을 지정할 때 쉼표로 분리하여 지정.
▶사용 예
#three{
width: 100px;
background-color:yellow;
transition-duration:width 3s; /* transition-duration 속성은 항상 지정*/
}
#three:hover{
width: 200px;
}
▶사용 예 2
#three{
width:100px;
font-size:14px;
transition-property: width, font-size;
transition-duration:3s, 5s; /*width에 3초, font-size에 5초가 부여됨*/
}
#three:hover{
width: 200px;
font-size:20px;
}
트렌지션 효과가 진행하는 동안 속도의 변화를 지정
* ease : 기본값. 천천히 시작해서, 빠르게 진행하며, 천천히 끝남.
cubic-bezier(0.25,0.1,0.25,1))와 같음
* linear : 처음과 끝이 같은 속도로 나타남
cubic-bezier(0,0,1,1))와 같음
* ease-in : 천천히 시작 cubic-bezier(0.42,0,1,1))와 같음
* ease-out : 천천이 끝남 cubic-bezier(0,0,0.58,1))와 같음
* ease-in-out 천천히 시작해서 천천히 끝남 cubic-bezier(0.42,0,0.58,1))와 같음
* cubic-bezier(n,n,n,n) 직접 값을 지정할 수 있음. 가능한 값은 0부터 1까지 숫자값
cubic-bezier 값 설정 방법은 아래 링크 참조해주세요.
http://roblaplaca.com/blog/2011/03/11/understanding-css-cubic-bezier/
http://www.w3.org/TR/css3-transitions/#transition-property-property
http://www.roblaplaca.com/examples/bezierBuilder/##
▶사용 예 1
#four{
width: 100px;
background-color:yellow;
transition-timing-function:width 3s ease-in-out; /* transition-duration 속성은 항상 지정*/
}
#four:hover{
width: 200px;
}
▶사용 예 2
#four{
width: 100px;
background-color:yellow;
transition-timing-function:width 3s cubic-bezier(0.42,0,0.58,1))
}
#four:hover{
width: 200px;
}
언제 트렌지션 효과를 시작할지 지정함.
▶문법
*time : 트렌지션 효과가 시작되기 전 기다리는 시간. (초나 ms로 지정)
▶사용 예
#five{
width: 100px;
background-color:yellow;
transition-timing-function:width 3s ease-in-ou5 2s; /* transition-duration 속성은 항상 지정*/
}
#five:hover{
width: 200px;
}
 transition.html파일 다운받아 실행해 보세요~ 마우스 오버해야 트렌지션 효과가 나타납니다
transition.html파일 다운받아 실행해 보세요~ 마우스 오버해야 트렌지션 효과가 나타납니다
gradient (linear-gradient) 사용법
'css' 카테고리의 다른 글
| IE6~8에서 미디어쿼리 지원하기 (respond.js vs css3-mediaqueries.js) (0) | 2015.03.27 |
|---|---|
| css로 반응형 메뉴 만들기. 상단에서 내려오는 드롭다운 메뉴. (2) | 2015.03.16 |
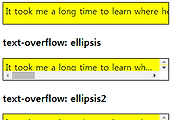
| [CSS3] text-overflow 속성 (1) | 2015.03.06 |
| [css3] overflow-x / overflow-y 속성 (0) | 2015.03.05 |
| [css] cursor 속성 (마우스 모양 선택) (2) | 2015.02.23 |






댓글