[css3] overflow-x / overflow-y 속성
아주 오래 전에 overflow 속성에 대해 다루었죠.
overflow는 내용이 넘칠 때 어떻게 보일지 선택할 수 있는 속성이라고 했습니다.(아래 글 참조)
overflow 속성 (overflow: visible, hidden, scroll, auto 차이)
overflow-x 속성은 x축, 즉 왼쪽과 오른쪽의 내용이 넘칠 때,
overflow-y 속성은 y축, 즉 위에 아래의 내용이 넘칠 때 어떻게 보여줄지 지정합니다.
▶브라우저 지원
▷overflow-x 속성값
visible 기본값으로 내용이 잘리지 않음. 넘치는 내용은 밖으로 흘러 넘침.
hidden 내용이 잘림. 스크롤바가 나타나지 않음.
(x축의 스크롤바가 나타나지 않을 뿐 브라우저에 따라 y축의 스크롤은 나타나기도 합니다)
scroll 내용이 잘림. 스크롤바가 나타남.
auto 내용이 잘림. 필요할 때만 스크롤바가 나타남.
▷overflow-y 속성값
visible 위 내용 과 동일
hidden 내용이 잘림. 스크롤바가 나타나지 않음.
(y축의 스크롤바가 나타나지 않는 것. 브라우저에 따라 x축의 스크롤은 나타나기도 함)
scroll 위 내용과 동일
auto 위 내용과 동일
▶html 작성 예
너비 높이가 200px인 div를 만들어, div보다 큰 이미지 (256x333 px)을 넣어 보겠습니다.
<div id="x">
<img src="bird.png">
</div>
<h3>1. overflow-y:visible</h3>
<div id="y">
<img src="bird.png">
</div>
<h3>2. overflow-x:hidden</h3>
<div id="x2">
<img src="bird.png">
</div>
<h3>2. overflow-y:hidden</h3>
<div id="y2">
<img src="bird.png">
</div>
<h3>3. overflow-x:scroll</h3>
<div id="x3">
<img src="bird.png">
</div>
<h3>3. overflow-y:scroll</h3>
<div id="y3">
<img src="bird.png">
</div>
<h3>4. overflow-x:auto</h3>
<div id="x4">
<img src="bird.png">
</div>
<h3>4. overflow-y:auto</h3>
<div id="y4">
<img src="bird.png">
</div>
css
#x{overflow-x:visible;}
#y{overflow-y:visible;}
#x2{overflow-x:hidden;}
#y2{overflow-y:hidden;}
#x3{overflow-x:scroll;}
#y3{overflow-y:scroll;}
#x4{overflow-x:auto;}
#y4{overflow-y:auto;}
▶실행화면 overflowxy.html
overflowxy.html
CSS로 반응형 웹사이트(소스) 만들기: 사이드바가 본문 아래로 떨어지게
css로 반응형 웹사이트(화면 축소시 메뉴 사라지고 아이콘 등장)
'css' 카테고리의 다른 글
| [css3] transition 속성(transition-property/transition-duration/transition-timing-function/transition-delay ) (0) | 2015.03.10 |
|---|---|
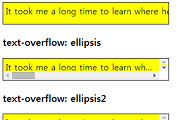
| [CSS3] text-overflow 속성 (1) | 2015.03.06 |
| [css] cursor 속성 (마우스 모양 선택) (2) | 2015.02.23 |
| css로 반응형 메뉴 만들기 off canvas (left) (0) | 2015.02.13 |
| 반응형 메뉴 만들기(select 태그를 이용) (0) | 2015.02.12 |









댓글