css로 반응형 메뉴 만들기 off canvas (left)
지난 시간엔 select 요소로 드롭다운 메뉴를 만들었어요.
오늘은 반응형 메뉴 중 off canvas 메뉴를 배워보겠습니다.
캔버스란 화폭을 말하죠. off canvas란 화폭 밖으로 분리된 것이라 보면 되겠습니다.
화면이 축소될 때 메뉴 아이콘이 등장히고, 아이콘을 클릭하면 메뉴바가 나타나며 본문을 밀어내는
형식입니다.
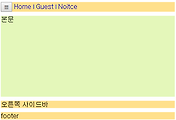
아래 이미지를 보고 A화면→B화면→C화면 순으로 코드 작성을 해 보세요
A 화면
B 화면
C 화면
전체 html
<label for="menu" onclick>≡</label> /*메뉴 아이콘*/
<input type="checkbox" id="menu"> /*체크박스*/
<div id="nav"> /*메뉴*/
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Guest</a></li>
<li><a href="#">Notice</a></li>
</ul>
</div>
<div id="content">본문</div> /*본문*/
접이식 메뉴를 만들 때 label와 체크박스를 이용하는 법을 배웠지요.
input type="checkbox"로 체크박스를 만들고, label 요소는 이 체크박스의 이름표 역할입니다.
하지만 이 이름표 대신에 메뉴 아이콘 ≡ 을 넣을 생각이에요.
≡는 특수기호를 표시하게 해주는 html 코드라고 생각하시면 돼요.
html 화면에서 이 코드를 입력하면 웹브라우저에서 특수 기호로 표시됩니다.
<div id="nav"> </div> 부분은 메뉴 목록을 담고 있습니다.
전체 css
#nav, #content{background-color:#ccc;margin:5px; padding:5px;} /*메뉴와 본문 배경색, 여백지정*/
ul{margin:0; padding:0; list-style:none;} /*목록 여백 초기화, 머리 기호 없애기*/
ul > li{display:inline;} /*메뉴 목록 수평으로*/
label, #menu{display:none;} /*메뉴 아이콘과 체크박스 숨김*/
@media screen and (max-width: 44em) /*화면 너비 44em 이하에서 스타일 적용*/
{
label {display: block;} /*메뉴 아이콘 드러내기*/
#nav{position: absolute;left: -20em; width: 10em;} /*메뉴 위치: 왼쪽으로 -20em절대 위치, 너비 10em*/
ul > li{display:block;} /*메뉴 목록 수직으로*/
input:checked ~ #nav{left: 0;} /*아이콘 클릭시 메뉴 위치가 left:0으로 이동*/
input:checked ~ #content {margin-left: 10.5em; margin-right: -10.5em;} /*동시에 본문 위치가 이동*/
}
화면이 44em이하로 축소되기 전에는 메뉴바가 나타나 있고, 메뉴 목록은 일렬로 늘어 놓은 형태입니다.
ul > li{display:inline;}
메뉴 아이콘과 체크박스는 숨김 상태가 되어야 합니다.
label, #menu{display:none;}
44em이하가 되면, 메뉴 아이콘이 생성되고
label {display: block;}
메뉴도 나타납니다. 하지만 아이콘을 클릭하기 전까지는 왼쪽으로 마이너스 값을 주어 화면에서 숨겨놓습니다.
#nav{position: absolute;left: -20em; width: 10em;}
메뉴 목록은 일렬이 아닌 수직 형태로 나타납니다
ul > li{display:block;}
아이콘을 클릭하면(체크 상태) 메뉴 위치가 마니너스 값(left:-20em) 에서 left:0으로 바뀌며,
너비 10em 인 메뉴 목록이 등장합니다.
input:checked ~ #nav{left: 0;}
동시에, 본문 위치 역시 메뉴 옆으로 이동합니다.
input:checked ~ #content {margin-left: 10.5em; margin-right: -10.5em;}
이때 본문의 margin-left 값은, 메뉴의 너비값(width:10em)+여백값(0.5정도) = 10.5em 입니다.
margin-right값은 margin-left 의 음수값(-10.5em)로 지정해 주면 본문 내용이 적절한 크기로 나옵니다.
소스는 아래 파일 다운받아 실행해 보세요
모바일 사파리와 안드로이드에서 작동하지 않을 때 아래 링크 참조해주세요.
소스 참조 사이트 : Responsive Menu Concepts
[css] 미디어 쿼리, @media query 이해하기
'css' 카테고리의 다른 글
| [css3] overflow-x / overflow-y 속성 (0) | 2015.03.05 |
|---|---|
| [css] cursor 속성 (마우스 모양 선택) (2) | 2015.02.23 |
| 반응형 메뉴 만들기(select 태그를 이용) (0) | 2015.02.12 |
| [css] :checked 선택자를 이용한 토글 버튼 (0) | 2015.02.11 |
| css로 토글 메뉴 만들기(메뉴 열고 닫기) (3) | 2015.02.10 |



 offcanvas menu.html
offcanvas menu.html



댓글