 [html/css] display 속성 (inline, block, none, inline-block 차이), visibility 속성(visible, hidden, collapse 차이)
display 속성 (inline, block, none 차이), visibility 속성(visible, hidden, collapse 차이) 오늘 알아 볼 속성은, 어떤 요소를 화면에 보이거나 숨길 때 사용하는 display와 visibilty 속성입니다. *display와 visibilty 차이* 둘의 차이는 영어의 뜻을 보면 좀 더 쉬울 것 같아요 display: 표시, 나타냄 visibilty : 볼 수 있음 즉 display 속성은 요소를 어떻게 표시할지를 선택하고 visibility 속성은 요소를 보일지 말지 결정하는 속성입니다. 밑에서 더 자세히 다뤄볼게요 *들어가기 전에 알아둘 점* 요소(즉 태그)는 inline 요소와 block 요소로 나뉘는데요 inline: 줄 속에 넣는 요소라고 하..
2014. 4. 5.
[html/css] display 속성 (inline, block, none, inline-block 차이), visibility 속성(visible, hidden, collapse 차이)
display 속성 (inline, block, none 차이), visibility 속성(visible, hidden, collapse 차이) 오늘 알아 볼 속성은, 어떤 요소를 화면에 보이거나 숨길 때 사용하는 display와 visibilty 속성입니다. *display와 visibilty 차이* 둘의 차이는 영어의 뜻을 보면 좀 더 쉬울 것 같아요 display: 표시, 나타냄 visibilty : 볼 수 있음 즉 display 속성은 요소를 어떻게 표시할지를 선택하고 visibility 속성은 요소를 보일지 말지 결정하는 속성입니다. 밑에서 더 자세히 다뤄볼게요 *들어가기 전에 알아둘 점* 요소(즉 태그)는 inline 요소와 block 요소로 나뉘는데요 inline: 줄 속에 넣는 요소라고 하..
2014. 4. 5.
 [html/css] position 속성으로 정렬하기 (static, relative, absolute, fixed 차이)
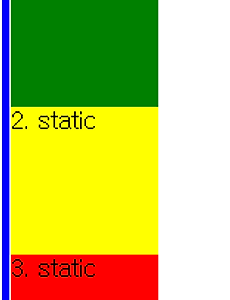
[html/css] position 속성으로 정렬하기 (static, relative, absolute, fixed 차이) 지난 시간엔 float 속성을 배웠는데요, float는 객체를 오른쪽 또는 왼쪽으로 정렬해서 레이아웃을 배치할 때 유용하다고 했습니다. [css 기초] float 속성에 대하여 오늘 배울 position 역시 레이아웃을 배치하거나, 객체를 위치시킬 때 사용할 수 있는 속성 입니다 *position 속성은 상속되지 않음* position: static position: static은 초기값으로 위치를 지정하지 않을 때와 같습니다 보통 static은 사용할 일이 없지만, 앞에 설정된 position을 무시할 때 사용되기도 합니다. top, bottom, left, right 속성값이 적..
2014. 4. 1.
[html/css] position 속성으로 정렬하기 (static, relative, absolute, fixed 차이)
[html/css] position 속성으로 정렬하기 (static, relative, absolute, fixed 차이) 지난 시간엔 float 속성을 배웠는데요, float는 객체를 오른쪽 또는 왼쪽으로 정렬해서 레이아웃을 배치할 때 유용하다고 했습니다. [css 기초] float 속성에 대하여 오늘 배울 position 역시 레이아웃을 배치하거나, 객체를 위치시킬 때 사용할 수 있는 속성 입니다 *position 속성은 상속되지 않음* position: static position: static은 초기값으로 위치를 지정하지 않을 때와 같습니다 보통 static은 사용할 일이 없지만, 앞에 설정된 position을 무시할 때 사용되기도 합니다. top, bottom, left, right 속성값이 적..
2014. 4. 1.
 [html/css 기초] border 속성 자세히 알아 보기(border-width, border-style, border-color 사용법)
[html/css 기초] border 속성 자세히 알아 보기(border-width, border-style, border-color 사용법) 오늘은 border 속성에 대해 배워 보겠습니다. 태그 작성법에서 배울 때 border 속성은 표의 굵기를 지정하는 역할이라고 했습니다. (표 색상은 bordercolor) table 태그, tr 태그, th 태그, td 태그와 table 속성 정리 html에서 border 속성 사용 예: 번호 이름 실행 화면: 번호 이름 [CSS에서 border 속성 사용하는 법] CSS란? (HTML과 CSS의 차이, CSS 작성법) css에서 border 속성 사용법은 조금 다릅니다 border: 선 너비, 선 모양, 선 색상; 을 한꺼번에 지정하고, 특히 선 모양은 꼭 지..
2014. 3. 24.
[html/css 기초] border 속성 자세히 알아 보기(border-width, border-style, border-color 사용법)
[html/css 기초] border 속성 자세히 알아 보기(border-width, border-style, border-color 사용법) 오늘은 border 속성에 대해 배워 보겠습니다. 태그 작성법에서 배울 때 border 속성은 표의 굵기를 지정하는 역할이라고 했습니다. (표 색상은 bordercolor) table 태그, tr 태그, th 태그, td 태그와 table 속성 정리 html에서 border 속성 사용 예: 번호 이름 실행 화면: 번호 이름 [CSS에서 border 속성 사용하는 법] CSS란? (HTML과 CSS의 차이, CSS 작성법) css에서 border 속성 사용법은 조금 다릅니다 border: 선 너비, 선 모양, 선 색상; 을 한꺼번에 지정하고, 특히 선 모양은 꼭 지..
2014. 3. 24.